A query string is part of a URL that carries extra information. It lets you pass data between pages or to a server. It starts after a ? in the URL and holds key-value pairs. This helps you share information around your web app.
What is a Query String?
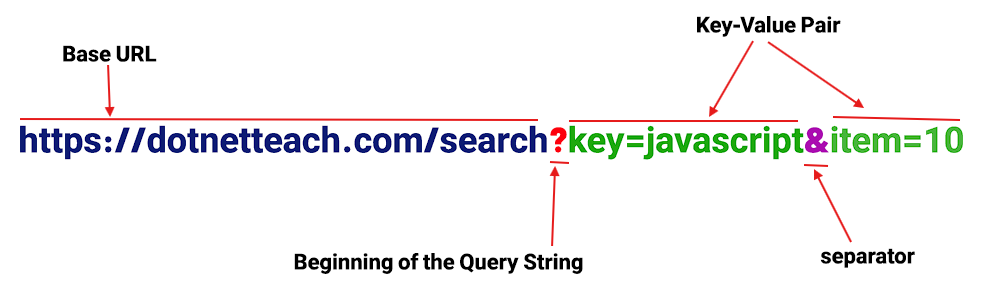
A query string comes after the main URL and starts with a ?. It contains key-value pairs separated by &. Here’s an example:
https://example.com/page?name=John&age=30In this example:
The base URL is https://example.com/page
The query string is ?name=John&age=30
name is "John", and age is "30"
Query strings are super useful for passing settings, filters, or other data your app needs. For instance, a shopping site might use query strings to show products by category or price. It’s a simple way to make your web pages smarter.

How to Get Query String Parameters in JavaScript
JavaScript makes it easy to read and work with query strings. The URL and URLSearchParams objects do most of the heavy lifting for you.
Example: Getting Query String Parameters
Imagine you have this URL:
https://example.com/page?name=John&age=30To get name and age from the query string, you can do this:
// Get the current URL
const url = new URL(window.location.href);
// Extract the query string parameters
const params = new URLSearchParams(url.search);
// Get the values
const name = params.get('name');
const age = params.get('age');
console.log('Name:', name); // Output: John
console.log('Age:', age); // Output: 30First, create a URL object from the current page's URL. Then, use URLSearchParams to access and get the values you need. Pretty neat, right?
Modifying Query Strings
You can also add or update parameters in the query string. Here’s how:
// Create a URL object
const url = new URL('https://example.com/page?name=John');
// Get the URLSearchParams object
const params = new URLSearchParams(url.search);
// Add or modify a parameter
params.set('age', '30');
// Update the URL
url.search = params.toString();
console.log(url.toString());
// Output: https://example.com/page?name=John&age=30In this example, we added an age parameter. You can also remove parameters if you don’t need them anymore, which helps keep the URL clean and tidy.
Common Uses for Query Strings
Tracking Campaigns: Marketers use query strings to track campaigns, like ?utm_source=google&utm_campaign=spring_sale. This helps see where users are coming from without much effort.
Filtering Content: Query strings can filter products or data on a page. For example, ?category=electronics&price=low shows low-priced electronics. Super helpful if you’re shopping on a budget!
Passing User Info: You can pass simple data between pages, like a user's name, without needing a backend to manage it.
Dynamic Content: In single-page apps, query strings can decide what to show, like ?page=contact to display the contact section. It’s a quick way to make your app behave differently based on what the user wants.
Saving State: Query strings can remember what part of a form the user was on, making it easy to pick up where they left off. Very handy for long forms!
User-Friendly URLs with Query Strings
Query strings are visible, so users can bookmark pages with specific settings. If your page has filters, users can save the URL to keep those settings or share them. That’s super convenient.
Using query strings with AJAX is also a great trick. You can update parts of a page without refreshing, which makes everything feel faster and smoother. Users love a snappy experience.
Conclusion
Query strings are an easy way to pass extra information in a URL. JavaScript makes it simple to read, change, or add query parameters using URL and URLSearchParams. This makes them really handy for dynamic apps where you need to manage things like filters, user data, or app state.
Give these examples a try in your projects. Once you get the hang of it, you’ll see how query strings can make your apps more interactive and fun for users.