When creating content on the web, it's crucial to properly attribute your sources and quotations. HTML offers specific tags designed for these purposes, allowing you to clearly distinguish between quoted text and cited references. Distinguishing between these elements is important because it helps establish the credibility of your content, clearly indicates which information is taken from other sources, and maintains transparency for your readers. In this article, we'll dive into the HTML blockquote, q, and cite elements, and explore how to use them with real-world examples. Properly using these tags ensures that your content is not only structurally sound but also provides readers with transparent references, improving trust and credibility. If you are new to HTML, consider starting with What is HTML? A Comprehensive Guide for an introduction to HTML basics.
The blockquote Element
The blockquote tag is used for longer quotes that usually come from an external source. It visually separates the quoted content, typically by adding indentation or extra space, making it more noticeable and easier for readers to identify as a quote. Using this tag helps convey authority and context when presenting content derived from other authors or works, enhancing readability by clearly separating quoted material from original text. It also helps prevent plagiarism issues by visibly attributing credit to the original source.
Example
Here is an example of how you might use the blockquote tag:
<blockquote>
The greatest glory in living lies not in never falling, but in rising every time we fall.
<cite>- Nelson Mandela</cite>
</blockquote>This example produces a visually distinct block of text with the following appearance:
The greatest glory in living lies not in never falling, but in rising every time we fall.
— Nelson Mandela
The cite element within the blockquote is optional, but it is a good practice to include it when attributing the source or author of the quote. This helps give proper credit and establish credibility, making the content more reliable for readers. This adds context to the quote, enhancing its credibility and making it clear to readers where the information originated.
The q Element
The q tag is used for inline quotations, which are shorter quotes that do not require a dedicated block. The browser typically displays these quotes with quotation marks automatically, which can save time in formatting and maintain a consistent look. However, not all browsers may display these quotation marks exactly the same, so it is advisable to test your content on multiple browsers to ensure consistency.
Example
Consider the following example that demonstrates the q tag:
<p>As Nelson Mandela once said, <q>The greatest glory in living lies not in never falling, but in rising every time we fall.</q></p>This will display as:
As Nelson Mandela once said, “The greatest glory in living lies not in never falling, but in rising every time we fall.”
This is a simple way to highlight a quote within a paragraph, without breaking the flow of text. Using the q tag is especially useful for short, impactful quotes that add value to the surrounding text, as it ensures that the reader's focus remains on the core message without distractions.
The cite Element
The cite element is used to reference the title of a work, such as a book, movie, or academic paper. Typically, this is included in combination with other elements to clearly identify the source material, making it an essential tag for ensuring the accuracy and credibility of content.
Example
Here's how to use the cite tag to reference a work:
<p>The book <cite>The Catcher in the Rye</cite> by J.D. Salinger is a popular classic among many readers.</p>The cite element makes it clear that "The Catcher in the Rye" is a title, usually rendering it in italics in most browsers:
The book The Catcher in the Rye by J.D. Salinger is a popular classic among many readers.
Using the cite element helps differentiate the titles of works from the rest of the text, making your content easier to read and understand. This is particularly important when referencing multiple works in a single piece, as it helps avoid confusion for readers.
Combining blockquote, q, and cite
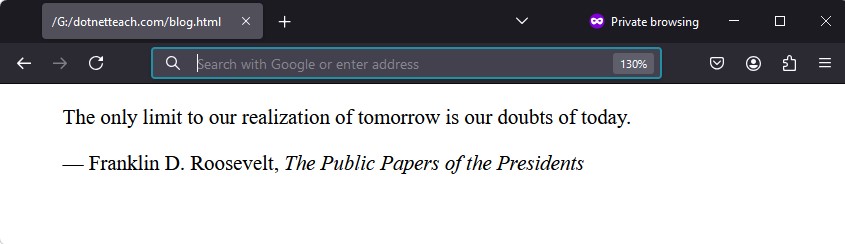
It's not uncommon to use these elements together. Here is an example where we combine blockquote with cite to attribute the source of a quote:
<blockquote>
<p>The only limit to our realization of tomorrow is our doubts of today.</p>
<footer>
— Franklin D. Roosevelt, <cite>The Public Papers of the Presidents</cite>
</footer>
</blockquote>
This creates a visually appealing, fully-attributed quote block, making it easy for readers to understand both the content and its source. Combining these elements allows for a complete and polished presentation of quoted material, enhancing the overall readability and professionalism of your content.
When to Use q vs. blockquote
Use q when quoting something short, like a sentence, within a paragraph. It is ideal for integrating quotes smoothly into running text without adding visual disruption.
Use blockquote when the quote is longer or should stand on its own, as it makes it more visually distinct. This is especially useful for lengthy excerpts that need to be clearly separated from your original content to avoid confusion.
Browser Compatibility
All major browsers support blockquote, q, and cite, but there may be slight differences in how they display these elements. Make sure to test on multiple browsers if exact appearance is important. Additionally, consider the use of CSS to further style these elements if the default rendering does not meet your design requirements. Ensuring consistent appearance across different browsers can significantly improve the user experience of your website. To achieve this, consider using CSS properties such as padding and margin to control spacing, font-style to adjust typography for cite elements, and border-left for adding emphasis to blockquote elements. These properties help maintain a uniform and appealing look across various browsers.
Conclusion
Using HTML quotation and citation tags not only helps structure your content more clearly but also ensures good web practices for attributing sources. Whether you are quoting a famous person or citing a book, these tags can make your content more polished and accessible. By using the blockquote, q, and cite elements effectively, you provide transparency to your readers, establish trust, and make your web pages more informative and engaging.
If you are interested in learning more about HTML basics and best practices, don't forget to check out What is HTML? A Comprehensive Guide. Your understanding of HTML foundational elements can significantly enhance how you present your information, leading to better user engagement and improved credibility.