If you're just starting with HTML, check out What is HTML? A Comprehensive Guide to learn the basics. One key aspect of HTML that adds life to your web pages is color. Colors can be used for backgrounds, text, or any element, making your website more appealing and easy to use.
HTML Color Values
HTML lets you represent colors in different ways. You can use color names, hex codes, RGB values, RGBA values, or HSL values. Each type has its own advantages and can be used based on your needs.
Hexadecimal Color Values
Hex codes start with # followed by six digits for red, green, and blue. For example, #FF5733 gives you an orange shade. The six digits are split into pairs that indicate how strong each color (red, green, blue) is.
RGB and RGBA Color Values
RGB values mix red, green, and blue to create colors. The values for red, green, and blue range from 0 to 255. For example, rgb(255, 0, 0) gives you red. RGBA adds transparency, with alpha values from 0 (transparent) to 1 (opaque).
HSL and HSLA Color Values
HSL uses hue (color angle), saturation (intensity), and lightness (brightness). HSLA adds an alpha value, like RGBA, to adjust transparency.
HTML Color Names
HTML has many color names you can use directly, like "red," "blue," or "green." You can quickly use basic color names like 'red' or 'blue' to style elements. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Color Names Example</title>
</head>
<body>
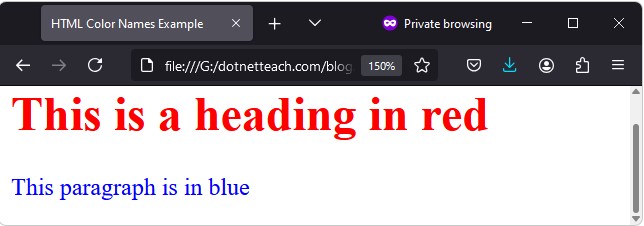
<h1 style="color: red;">This is a heading in red</h1>
<p style="color: blue;">This paragraph is in blue</p>
</body>
</html>
.The <h1> is red, and the <p> is blue. Using color names is straightforward for common colors
HTML Hex Color Codes
Hex codes start with # followed by six characters. For example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Hex Colors Example</title>
</head>
<body>
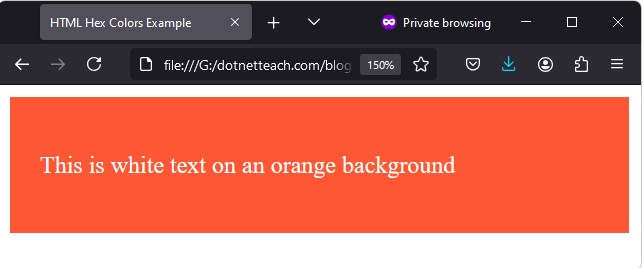
<div style="background-color: #FF5733; padding: 20px;">
<p style="color: #FFFFFF;">This is white text on an orange background</p>
</div>
</body>
</html>
Here, the background is #FF5733 (orange) and the text is #FFFFFF (white). Hex codes give you a lot of options for fine-tuning your colors.
RGB and RGBA Color Values
RGB values combine red, green, and blue components. Each ranges from 0 to 255.
<!DOCTYPE html>
<html>
<head>
<title>HTML RGB Colors Example</title>
</head>
<body>
<p style="color: rgb(0, 128, 0);">This text is green using RGB</p>
<p style="background-color: rgb(255, 255, 0);">This paragraph has a yellow background using RGB</p>
</body>
</html>
The first paragraph is green (rgb(0, 128, 0)), and the second has a yellow background (rgb(255, 255, 0)).
RGBA Colors for Transparency
RGBA adds transparency to RGB colors.
<!DOCTYPE html>
<html>
<head>
<title>HTML RGBA Colors Example</title>
</head>
<body>
<div style="background-color: rgba(255, 99, 71, 0.5); padding: 20px;">
<p>This div has a semi-transparent background.</p>
</div>
</body>
</html>

.The <div> here has a semi-transparent tomato background (rgba(255, 99, 71, 0.5))
HSL Color Model
HSL defines colors by hue, saturation, and lightness.
<!DOCTYPE html>
<html>
<head>
<title>HTML HSL Colors Example</title>
</head>
<body>
<p style="color: hsl(240, 100%, 50%);">This text is blue using HSL</p>
<p style="background-color: hsl(60, 100%, 75%);">This paragraph has a light yellow background using HSL</p>
</body>
</html>
Here, the first paragraph is blue (hsl(240, 100%, 50%)), and the second has a light yellow background (hsl(60, 100%, 75%)).
Border Color, Background Color, and Text Color
You can set colors for borders, backgrounds, and text.
Border Color
Use border-color to set the color of an element's border.
<!DOCTYPE html>
<html>
<head>
<title>HTML Border Color Example</title>
<style>
.box {
border: 5px solid;
border-color: #FF5733;
padding: 20px;
}
</style>
</head>
<body>
<div class="box">
<p>This box has an orange border.</p>
</div>
</body>
</html>
The border color of the <div> is set to orange (#FF5733).
Background Color
background-color sets the background color of an element.
<!DOCTYPE html>
<html>
<head>
<title>HTML Background Color Example</title>
</head>
<body>
<div style="background-color: lightblue; padding: 20px;">
<p>This div has a light blue background.</p>
</div>
</body>
</html>
The <div> here has a light blue background (lightblue).
Text Color
Use the color property to set text color.
<!DOCTYPE html>
<html>
<head>
<title>HTML Text Color Example</title>
</head>
<body>
<h1 style="color: #FF6347;">This heading is tomato-colored</h1>
<p style="color: #4682B4;">This paragraph is steel blue.</p>
</body>
</html>
The heading is a tomato color (#FF6347), and the paragraph is steel blue (#4682B4).
Tips for Using HTML Colors Effectively
Maintain Readability: Ensure the text contrasts well with the background for readability.
Consistent Color Scheme: Stick to a consistent color theme across your site to make it look polished.
Accessibility: Make sure your colors are accessible to all users. Tools like the WebAIM Contrast Checker can help.
Use External CSS: It's best to keep your styles, including colors, in an external CSS file for easier management.
Conclusion
Colors can make your web pages lively and interesting. You can use color names, hex codes, RGB, or HSL to add color to your site. By learning these, you can make your website more appealing and improve the user experience. Don't hesitate to try different color combinations to see what works best for your content. Colors are a simple but powerful tool to make your website stand out.