Introduction
Modifying the border color of an HTML table can significantly enhance its visual appeal and improve user engagement. For example, using a bright border color can help key data stand out, making it easier for users to find important information at a glance. Adding a border is simple, but customizing the border color allows you to have better control over the design and presentation of your data. Whether you're building a basic prototype or designing a more intricate table, understanding how to adjust border colors with inline styles or CSS is a valuable skill. In this guide, we'll cover several methods to change the border color of an HTML table, ranging from quick inline styles to more advanced CSS techniques.
By gaining a comprehensive understanding of these techniques, you'll be better equipped to create visually compelling tables that enhance user experience and fit seamlessly into your overall webpage design. Let's dive into some effective ways of modifying table borders to create a more engaging and professional look.
Changing Border Color Using Inline Styles
A straightforward way to modify the border color of an HTML table is by using inline styles. Inline styles let you specify CSS properties directly within the HTML element, making them ideal for quick adjustments or small projects, but they are not recommended for larger applications due to maintainability challenges. Below is an example demonstrating how to use inline styles to change the border color of an HTML table:
<table style="border: 2px solid blue;">
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Apples</td>
<td>10</td>
<td>$5.00</td>
</tr>
<tr>
<td>Oranges</td>
<td>5</td>
<td>$3.50</td>
</tr>
</table>
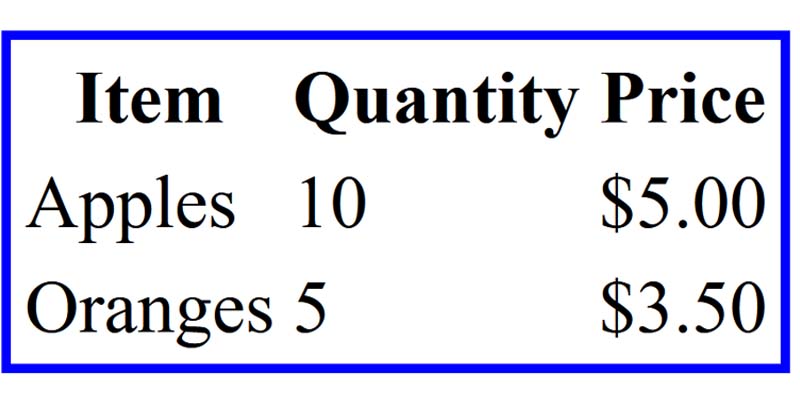
In this example, the style="border: 2px solid blue;" attribute adds a blue border around the table. You can change blue to any other color name, hexadecimal value, or RGB value to further customize the appearance. Inline styles are especially useful for fast prototyping or when you only need to make specific changes without affecting the entire page.
Additionally, when working on a simple webpage where you don’t need to reuse styles, inline styles can provide an immediate, easy-to-use solution. However, as the complexity of your project grows, inline styles may become harder to maintain.
Using CSS to Change Border Colors
While inline styles are effective for quick modifications, using CSS provides a more scalable approach for styling HTML tables. CSS allows you to separate content from presentation, making it easier to maintain and modify your code as your project evolves. Here's an example of how to use CSS to change the border color of an HTML table:
<style>
table {
border: 3px solid #ff6347; /* Tomato color */
}
th, td {
border: 1px solid #4682b4; /* SteelBlue color */
}
</style>
<table>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Bananas</td>
<td>8</td>
<td>$4.00</td>
</tr>
<tr>
<td>Grapes</td>
<td>15</td>
<td>$6.50</td>
</tr>
</table>

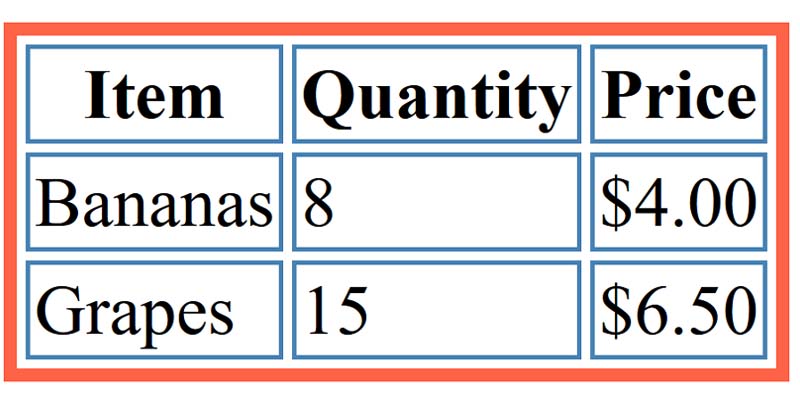
In this example, we use CSS to add border colors to both the table and individual cells. The border property for the <table> element sets a tomato-colored border, while the border property for the <th> and <td> elements adds a steel blue border to each cell. By using CSS, you can easily modify styles for multiple tables throughout your project, making it more efficient to maintain consistency.
Using CSS instead of inline styles also allows you to take advantage of powerful features such as media queries, variables, and selectors, which significantly improve scalability and maintainability. These features help create a responsive design that adapts to different screen sizes, allows for centralized updates, and ensures consistent styling across larger projects. This flexibility becomes crucial when developing large-scale applications or websites that need a uniform and responsive design.
Changing Border Colors on Specific Sides
Sometimes you may want to apply different colors to specific sides of the table or individual cells. CSS allows you to define colors for individual sides using properties like border-top, border-right, border-bottom, and border-left. This level of customization enables you to create more visually dynamic tables.
<style>
table {
border-top: 4px solid red;
border-bottom: 4px solid green;
}
th, td {
border-left: 2px solid blue;
border-right: 2px solid orange;
}
</style>
<table>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Pears</td>
<td>6</td>
<td>$3.75</td>
</tr>
<tr>
<td>Peaches</td>
<td>12</td>
<td>$7.20</td>
</tr>
</table>
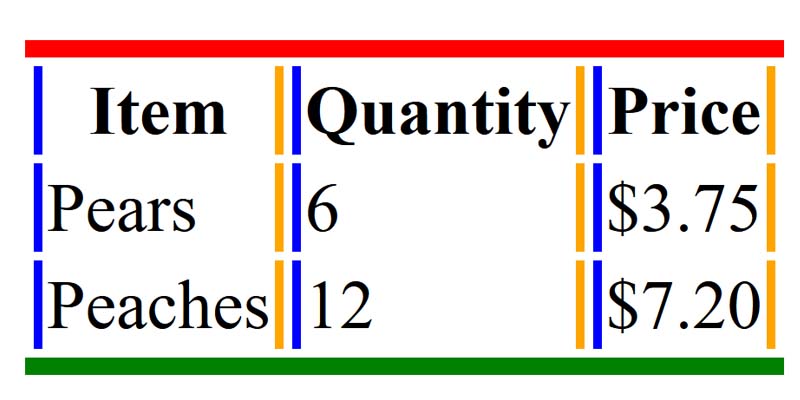
In this example, the table has a red border at the top and a green border at the bottom, while each cell has blue and orange borders on the left and right sides. This method can be helpful when you want to highlight specific sections of the table or create a unique visual effect that draws the viewer’s attention to particular elements.
Using borders on specific sides is particularly useful for emphasizing headers or differentiating data groups, which can guide the viewer’s eyes to the most important parts of the table. For example, in a financial summary, you could use thicker borders on the totals row to make it stand out, or use different colored borders on sections to distinguish between revenue and expenses.
Using CSS Classes for Reusability
If you have multiple tables on a webpage that need the same border color, using CSS classes can keep your code organized and easier to maintain. This approach helps you avoid repeating styles and allows for consistent changes throughout your project:
<style>
.custom-border {
border: 3px solid #8a2be2; /* BlueViolet color */
}
.custom-cell-border {
border: 1px solid #5f9ea0; /* CadetBlue color */
}
</style>
<table class="custom-border">
<tr>
<th class="custom-cell-border">Item</th>
<th class="custom-cell-border">Quantity</th>
<th class="custom-cell-border">Price</th>
</tr>
<tr>
<td class="custom-cell-border">Cherries</td>
<td>20</td>
<td>$10.00</td>
</tr>
<tr>
<td class="custom-cell-border">Blueberries</td>
<td>30</td>
<td>$15.00</td>
</tr>
</table>
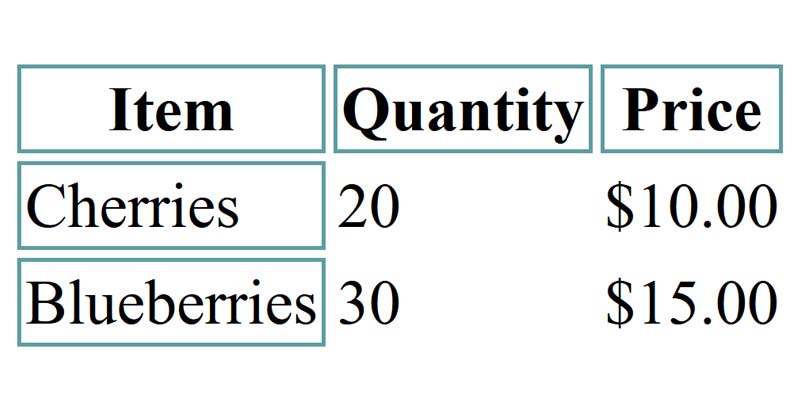
In this example, we use the .custom-border and .custom-cell-border classes to style the table and its cells. By defining these classes, you can apply consistent border styles across multiple tables without the need for repetitive inline code.
CSS classes make your code more modular and easier to update. For example, if you need to adjust the border color across all tables, you only need to modify the CSS class, and the changes will be reflected everywhere. This is especially beneficial for larger projects where consistency and ease of maintenance are key.
Adding Background Colors and Padding
Another effective way to enhance the look of your HTML tables is by adding background colors and padding to complement the border colors. Adding background colors to table headers and cells can help distinguish different sections of the table, making it more readable:
<style>
.custom-border {
border: 3px solid #8a2be2; /* BlueViolet color */
}
.custom-cell-border {
border: 1px solid #5f9ea0; /* CadetBlue color */
padding: 10px;
background-color: #f0f8ff; /* AliceBlue color */
}
.header-cell {
background-color: #b0e0e6; /* PowderBlue color */
font-weight: bold;
}
</style>
<table class="custom-border">
<tr>
<th class="custom-cell-border header-cell">Item</th>
<th class="custom-cell-border header-cell">Quantity</th>
<th class="custom-cell-border header-cell">Price</th>
</tr>
<tr>
<td class="custom-cell-border">Cherries</td>
<td>20</td>
<td>$10.00</td>
</tr>
<tr>
<td class="custom-cell-border">Blueberries</td>
<td>30</td>
<td>$15.00</td>
</tr>
</table>
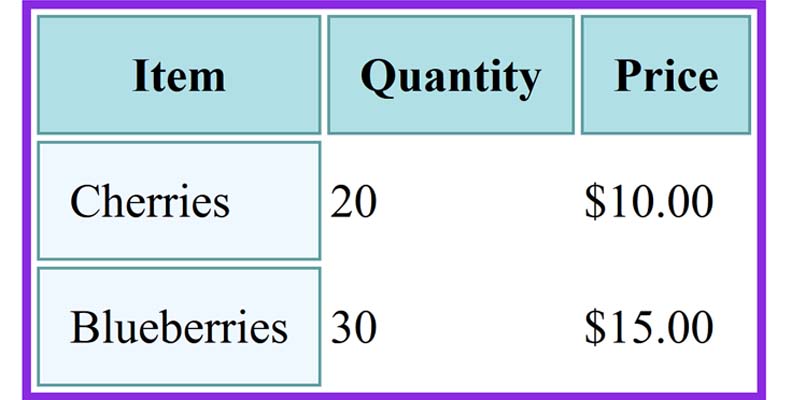
In this example, we’ve added a light background color (AliceBlue) to the cells and a different background color (PowderBlue) to the header cells. This enhances the contrast between the headers and data rows, making the table easier to read. Padding helps ensure that the text doesn’t touch the cell borders, contributing to a cleaner and more spacious design.
Using background colors and padding alongside border colors allows you to create visually distinct, easy-to-read tables that clearly convey your data.
Conclusion
Customizing the border color of an HTML table is a great way to improve its visual presentation. You can use inline styles for quick changes or leverage CSS for a more maintainable and flexible solution. Whether you are working on a simple prototype or a more complex project, changing the border colors of your tables helps create a visually appealing and user-friendly interface.
By using CSS classes, specifying different border sides, and adding background colors and padding, you can take your table designs to the next level. This makes them not only functional but also attractive. Understanding how to use both inline styles and CSS gives you the flexibility to choose the best approach based on your project requirements. Mastering these styling techniques will enable you to create tables that are both practical and aesthetically pleasing, ensuring a better experience for your users.