Introduction
Adding borders to HTML tables can significantly enhance the readability and visual appeal of your data, making it easier for users to understand and navigate. Typically, CSS is the preferred way to style HTML elements, but in some cases, inline styles can be more practical—especially for quick prototypes, educational purposes, or small projects. Inline styles allow you to define CSS properties directly within HTML elements, providing an efficient and straightforward solution without needing an external CSS file. In this guide, we'll explore how to add and customize borders for HTML tables using inline styles.
Adding Inline Styles to an HTML Table
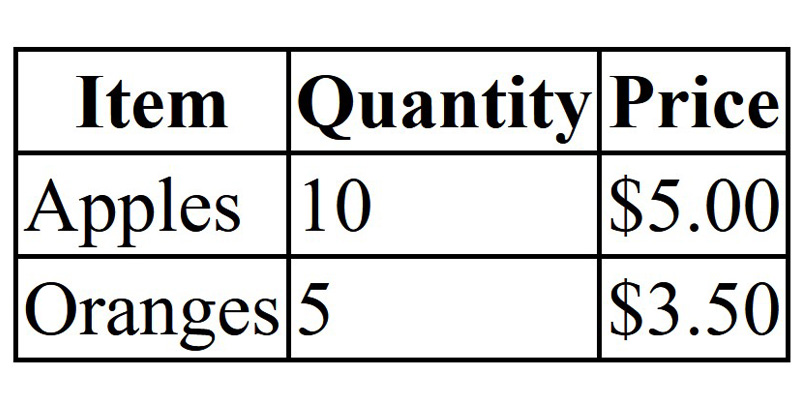
Inline styles are applied directly to HTML elements using the style attribute, allowing you to specify CSS properties for that element without needing a separate CSS file. To add a border to an HTML table using inline styles, include the border property within the style attribute. Below is a simple example:
<table style="border: 2px solid black;">
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Apples</td>
<td>10</td>
<td>$5.00</td>
</tr>
<tr>
<td>Oranges</td>
<td>5</td>
<td>$3.50</td>
</tr>
</table>
In this example, the style="border: 2px solid black;" attribute adds a 2-pixel solid black border around the table. This simple method allows you to control the border's thickness, color, and style, all without requiring an external CSS file.
Adding borders can help make tables appear more structured and well-defined, which is especially beneficial for small projects or quick demos. A distinct border around a table makes it easier for viewers to distinguish different parts of the data, improving overall usability.
Adding Borders to Table Cells
To add borders not only around the entire table but also to individual cells, you can apply inline styles to the <td>, <th>, or <tr> tags. This helps make each cell stand out clearly, which can be particularly useful when the table contains a lot of data:
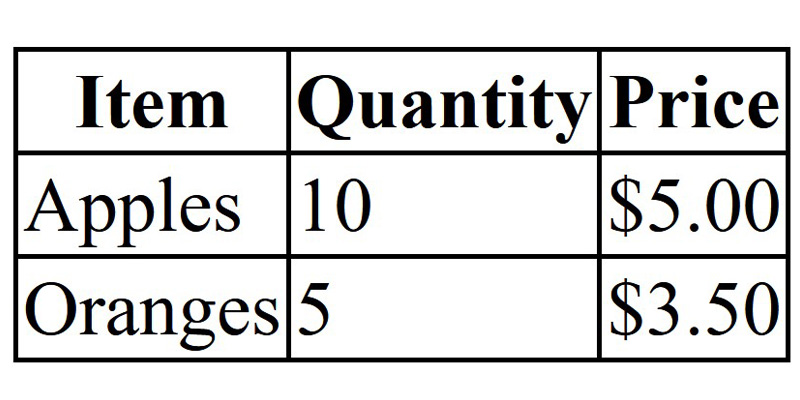
<table style="border-collapse: collapse;">
<tr>
<th style="border: 1px solid black;">Item</th>
<th style="border: 1px solid black;">Quantity</th>
<th style="border: 1px solid black;">Price</th>
</tr>
<tr>
<td style="border: 1px solid black;">Apples</td>
<td style="border: 1px solid black;">10</td>
<td style="border: 1px solid black;">$5.00</td>
</tr>
<tr>
<td style="border: 1px solid black;">Oranges</td>
<td style="border: 1px solid black;">5</td>
<td style="border: 1px solid black;">$3.50</td>
</tr>
</table>

In this example, the border-collapse: collapse; property is added to the table, ensuring that adjacent cell borders merge into a single border, resulting in a cleaner, more professional look. Each <th> and <td> also has an inline style applied to give each cell an individual border. Using border-collapse not only enhances aesthetics but also ensures that the table does not have doubled borders between cells, which can make the table look cluttered.
Using Different Border Styles and Colors
Inline styles allow you to experiment with different border styles and colors, making the table more visually appealing and customized to suit your needs:
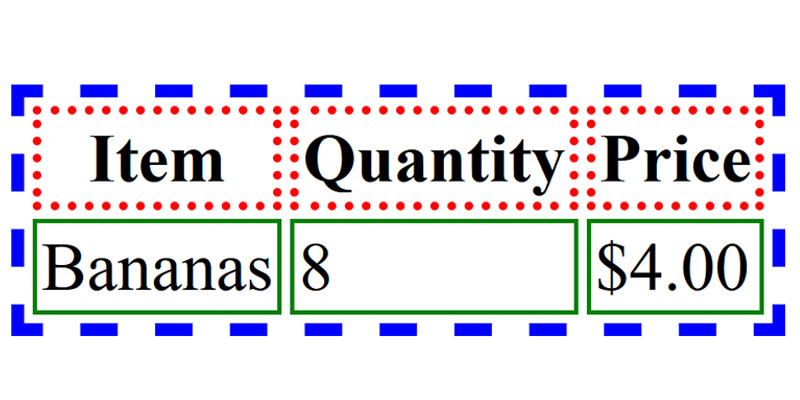
<table style="border: 3px dashed blue;">
<tr>
<th style="border: 2px dotted red;">Item</th>
<th style="border: 2px dotted red;">Quantity</th>
<th style="border: 2px dotted red;">Price</th>
</tr>
<tr>
<td style="border: 1px solid green;">Bananas</td>
<td style="border: 1px solid green;">8</td>
<td style="border: 1px solid green;">$4.00</td>
</tr>
</table>
In this example, different border styles (dashed, dotted, solid) and colors (blue, red, green) are used to add visual interest to the table. Customizing the borders in this way can help differentiate various sections of the table, making it easier for viewers to interpret the data quickly and effectively.
Visual distinction is particularly useful in situations where you need to emphasize different categories of information within a table. For example, using different border styles for headers and data rows can make it easier for viewers to focus on relevant sections of the table, improving data comprehension.
Adding Background Colors and Padding
You can further enhance the look of your HTML table by adding background colors and padding to make it more visually engaging. Background colors can help differentiate headers or important cells, while padding makes the content within each cell more readable:
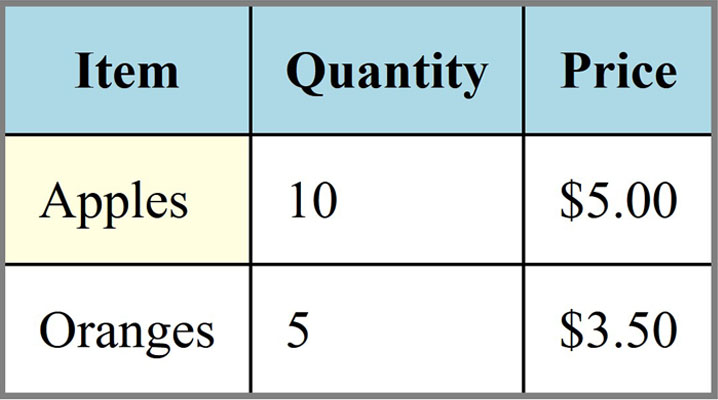
<table style="border: 2px solid gray; border-collapse: collapse;">
<tr style="background-color: lightblue;">
<th style="border: 1px solid black; padding: 10px;">Item</th>
<th style="border: 1px solid black; padding: 10px;">Quantity</th>
<th style="border: 1px solid black; padding: 10px;">Price</th>
</tr>
<tr>
<td style="border: 1px solid black; padding: 10px; background-color: lightyellow;">Apples</td>
<td style="border: 1px solid black; padding: 10px;">10</td>
<td style="border: 1px solid black; padding: 10px;">$5.00</td>
</tr>
<tr>
<td style="border: 1px solid black; padding: 10px;">Oranges</td>
<td style="border: 1px solid black; padding: 10px;">5</td>
<td style="border: 1px solid black; padding: 10px;">$3.50</td>
</tr>
</table>
In this example, the header row is given a light blue background, while one of the data rows has a light yellow background. The padding applied to each cell ensures that the content does not touch the border, making the table easier to read. This combination of background colors and padding enhances the overall aesthetics and usability of the table.
Adding background colors and padding not only makes the table more visually appealing but also helps users quickly identify key information. For instance, highlighting important rows or columns in a different color can direct users' attention to specific parts of the data, improving the overall experience.
Advantages and Disadvantages of Using Inline Styles
Advantages:
Quick and Easy: Inline styles are simple to implement, as they do not require creating a separate CSS file.
Great for Small Projects: Inline styles are ideal for small projects or quick prototypes, where setting up full CSS files would be overkill.
Element-Specific Customization: Inline styles give direct control over individual elements, making them suitable for one-off styling adjustments.
Disadvantages:
Limited Scalability: Inline styles can be difficult to manage as a project grows. Each style must be edited manually, which can lead to inconsistencies.
Difficult to Maintain: Making changes to multiple inline styles can be cumbersome and error-prone.
Mixes Content with Presentation: Using inline styles violates the separation of concerns principle, making the code harder to maintain and reducing readability.
Practical Use Cases for Inline Styles
Inline styles are useful in specific scenarios where simplicity and speed are priorities:
Testing and Prototyping: Inline styles are perfect for quickly testing different styles or formatting options without setting up an external CSS file.
Legacy Projects: If you're working with older projects that do not have existing CSS, inline styles can provide a fast way to enhance the visual appeal without requiring a major overhaul.
Quick Fixes or One-Off Adjustments: Inline styles are convenient for making quick changes to a single element, such as highlighting a specific table cell or row for a special purpose.
Conclusion
Adding borders to an HTML table using inline styles is a simple and effective way to enhance the visual presentation of your data without needing an external CSS file. Inline styles are particularly well-suited for small projects or rapid prototyping, where quick styling adjustments are needed. By using the style attribute, you can easily control border properties, customize colors, thickness, and styles, and add padding and background colors for further enhancement.
However, for larger and more complex projects, external CSS is a better approach because it offers greater scalability, maintainability, and separation of content from presentation. Understanding when to use inline styles versus external CSS is key to building efficient, maintainable web pages. Inline styles are a useful tool in a developer's toolkit, but they should be used with consideration of their limitations and the context in which they are applied.