HTML tables are a foundational tool for structuring and displaying data on the web, especially for presenting organized information clearly. Tables serve as a critical mechanism for representing tabular information, thereby facilitating effective data visualization and interpretation. This article provides an in-depth exploration of HTML tables, discussing their implementation, appropriate use cases, and best practices, including practical examples. If you are unfamiliar with the fundamentals of HTML, consider reviewing our detailed overview, What is HTML? A Comprehensive Guide, for foundational context.
The Architecture of HTML Tables
HTML tables are defined through the use of the <table> tag. A table consists of several essential elements that structure the content within:
<tr> (Table Row): Represents an individual row in the table.
<th> (Table Header): Defines a header cell, typically used for labeling columns or rows, providing context to the data presented.
<td> (Table Data): Represents a standard cell within a row, containing the actual data entries.
The fundamental syntax of an HTML table is exemplified below. HTML tables are frequently used to present organized information in web development, allowing data to be structured for easy interpretation:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</table>
Detailed Breakdown
<table>: Serves as the primary container element for the table, providing a structured environment for the tabular data.
<tr>: Defines each row within the table structure, which may consist of either header or data cells.
<th>: Represents header cells that provide descriptive labels for columns or rows, typically rendered in bold and centered by default for enhanced emphasis. Header cells are crucial in making the table more comprehensible, especially for complex datasets.
<td>: Defines data cells that contain the actual data, presented within each row. These cells represent the core of the tabular data and can contain text, images, or other HTML elements to better illustrate the data.
Implementing Borders in HTML Tables
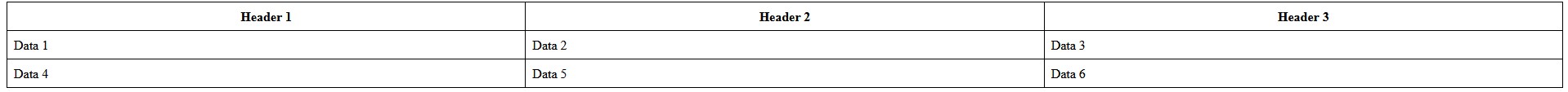
By default, HTML tables do not have visible borders. To enhance the visual distinction of table elements, borders can be added using either the border attribute or, more flexibly, through CSS styling. Borders help delineate individual cells, making data interpretation more straightforward, particularly in dense tables. The following example demonstrates how to add borders to a table using inline CSS:
<table style="border-collapse: collapse; width: 100%;">
<tr>
<th style="border: 1px solid black; padding: 8px;">Header 1</th>
<th style="border: 1px solid black; padding: 8px;">Header 2</th>
<th style="border: 1px solid black; padding: 8px;">Header 3</th>
</tr>
<tr>
<td style="border: 1px solid black; padding: 8px;">Data 1</td>
<td style="border: 1px solid black; padding: 8px;">Data 2</td>
<td style="border: 1px solid black; padding: 8px;">Data 3</td>
</tr>
<tr>
<td style="border: 1px solid black; padding: 8px;">Data 4</td>
<td style="border: 1px solid black; padding: 8px;">Data 5</td>
<td style="border: 1px solid black; padding: 8px;">Data 6</td>
</tr>
</table>
In this example, the border-collapse: collapse property is used to remove the default spacing between table borders, resulting in a more unified appearance. The padding property is also applied to provide adequate space within each cell, thereby improving the table's readability.
Advanced Styling Techniques for HTML Tables Using CSS
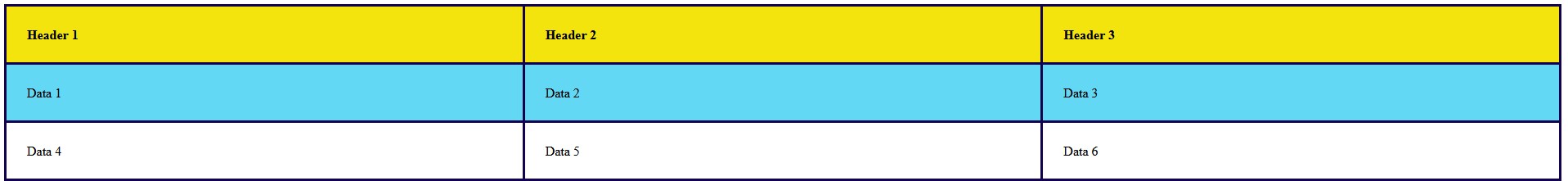
To achieve a more refined presentation, CSS can be employed to customize the visual properties of table elements. This offers greater control over aspects such as borders, spacing, alignment, and background colors. Effective styling contributes not only to aesthetics but also to improved usability. Here is an example that illustrates how CSS can be used to enhance the appearance of tables:
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 3px solid #13024e;
text-align: left;
padding: 25px;
}
tr:nth-child(even) {
background-color: #63d8f5;
}
th {
background-color: #f3e40d;
font-weight: bold;
}
</style>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
</tr>
<tr>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</table>
In this example, the use of the tr:nth-child(even) selector applies a light gray background to every alternate row, thereby enhancing readability by visually differentiating rows. The <th> elements are also given a slightly different background color to make the headers stand out more distinctly, providing a clear visual separation between the data and the headers.
Appropriate Use Cases for HTML Tables
HTML tables are best suited for presenting information that is inherently tabular in nature. Some typical use cases include:
Financial Reports: Displaying financial data, including sales metrics, budget allocations, and fiscal summaries. The structured format of tables allows stakeholders to understand trends and metrics clearly and efficiently.
Schedules and Timetables: Structuring detailed work schedules or educational timetables, such as class schedules or shift rotations. Tables are ideal for conveying time-bound information in an organized manner that is easy to scan.
Comparison Matrices: Providing comparative analyses, such as product feature comparisons or pricing tables. In contexts where users need to evaluate multiple options side by side, tables offer a highly accessible visual solution.
Data-Driven Reports: Displaying scientific results, statistical data, or other forms of detailed analytical output. Tables provide a structured framework that makes it easier to present large amounts of quantitative data in a clear and orderly fashion.
It is critical, however, to avoid using tables for page layout purposes. This practice is outdated and can lead to significant accessibility issues, as tables are not inherently semantic for layout. Additionally, using tables for layout makes the maintenance of code cumbersome and limits responsiveness, which modern CSS techniques such as Flexbox and CSS Grid handle much more effectively. Historically, tables were sometimes used for creating complex page layouts; however, this approach is no longer recommended. Modern web development relies on CSS-based techniques for layouts, which offer superior flexibility, scalability, and semantic clarity. Using CSS grid and flexbox provides a cleaner separation between content and design, enhancing the overall robustness and responsiveness of web applications.
Enhancing Table Accessibility
When creating tables, it is also essential to consider accessibility. Proper use of semantic HTML and ARIA (Accessible Rich Internet Applications) attributes can make tables more navigable for users relying on screen readers or other assistive technologies. Below are some key considerations for enhancing table accessibility:
Use of <caption>: The <caption> element provides a description of the table, which helps users understand its purpose without needing to interpret the entire dataset.
Table Headers: Use the scope attribute within <th> elements to specify whether they apply to a row, column, or group, improving the navigation experience for screen readers.
ARIA Roles and Attributes: ARIA roles can help clarify the relationships between table elements, providing additional context for users with disabilities.
Conclusion
HTML tables provide an effective mechanism for organizing and displaying structured data in a web environment. By leveraging CSS, the aesthetic and functional aspects of tables can be significantly enhanced, leading to a more polished and user-friendly presentation. However, tables should remain confined to their intended use for tabular data, avoiding their misuse for page layouts. The combination of effective styling, appropriate use, and accessibility considerations ensures that HTML tables can serve as a powerful tool for data representation.
For additional information on HTML fundamentals and other core elements, refer to our detailed article, What is HTML? A Comprehensive Guide.