Introduction
The border attribute in HTML tables was once a fundamental tool for adding simple borders around table elements to help make data visually distinct, particularly during the 1990s to early 2000s. Although considered outdated by modern standards, understanding how the border attribute works is crucial for maintaining older websites or learning the history of HTML table styling. In this article, we will cover the basics of the border attribute, its limitations, and how you can achieve more sophisticated table styles using modern CSS techniques.
In the early days of web design, adding borders to tables was an essential practice to make data more readable and to differentiate between various sections of information. The border attribute made it easy to create well-defined edges around table rows and cells, which was particularly useful for presenting tabular data like financial statements, inventory lists, or schedules. As web technologies have evolved, the methods used for styling tables have become more sophisticated, and CSS has largely replaced the use of the border attribute. However, it's still helpful to understand how these older techniques worked and why they have been replaced by modern standards.
What is the HTML Table Border Attribute?
The HTML border attribute is a straightforward way to define a visible border around a table. By adding this attribute to the <table> tag, you can control the thickness of the border with a simple numerical value. Here's an example:
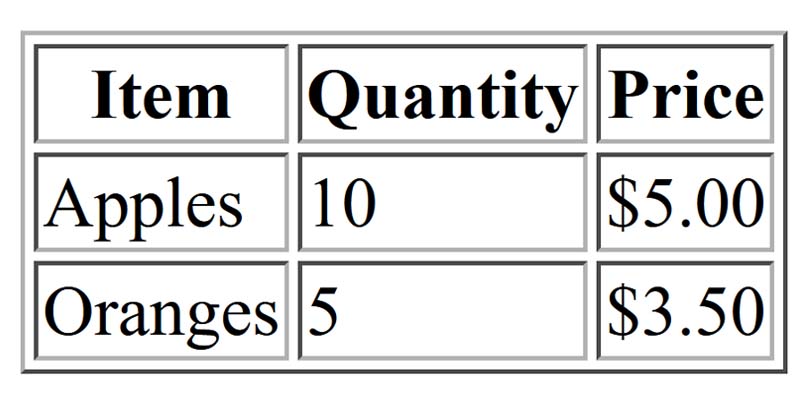
<table border="1">
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Apples</td>
<td>10</td>
<td>$5.00</td>
</tr>
<tr>
<td>Oranges</td>
<td>5</td>
<td>$3.50</td>
</tr>
</table>
In the code above, the border="1" attribute is applied to the <table> tag, which gives the table a thin border. You can increase the value to make the border thicker or remove the attribute entirely to have no border at all.
The primary purpose of the border attribute was to quickly create a visual distinction for tables without requiring additional CSS or complex styling methods. Its simplicity was a major factor in its widespread adoption during early web development, as developers could easily add a basic border with minimal effort. This simplicity made it a popular choice during the early days of HTML, particularly when developers needed to display organized data quickly without extensive formatting.
Limitations of the Border Attribute
The border attribute is a simple and effective way to add a border, but it comes with many limitations. Some of the key drawbacks include:
Lack of Customization: The border attribute only allows you to control the width of the border. You cannot change the color, style (e.g., dotted or dashed), or any other visual properties of the border. As a result, tables styled with the border attribute can look plain and outdated, especially compared to modern web standards where rich, visually appealing designs are expected.
Deprecated in HTML5: The border attribute has been deprecated in HTML5, meaning it is no longer recommended for modern web development. Instead, using CSS is a much better approach. Relying on deprecated attributes can lead to compatibility issues with modern browsers, making your code harder to maintain and less efficient over time.
Maintenance Challenges: Using the border attribute for styling also limits your ability to maintain consistency across multiple tables on a webpage, especially if you have many tables that need different styles. Changing the style of multiple tables requires manually editing each one, which can be time-consuming and prone to human error.
For these reasons, modern developers prefer to use CSS to style HTML tables, as it offers far greater flexibility and control over the design, while promoting separation of content and styling, which significantly improves code maintainability and readability. CSS allows you to centralize your styling rules, making it easier to update and maintain styles across larger projects that use multiple tables.
Replacing the Border Attribute with CSS
To achieve the same effect as the border attribute while gaining more control over table styling, it’s best to use CSS. By using the border property in CSS, you can define not only the thickness of the border but also the color and style, providing a much more visually appealing table design.
Here is how you can use CSS to replace the border attribute:
<style>
table {
border: 2px solid black;
border-collapse: collapse;
}
th, td {
border: 1px solid gray;
padding: 10px;
}
</style>
<table>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Bananas</td>
<td>8</td>
<td>$4.00</td>
</tr>
<tr>
<td>Grapes</td>
<td>15</td>
<td>$6.50</td>
</tr>
</table>
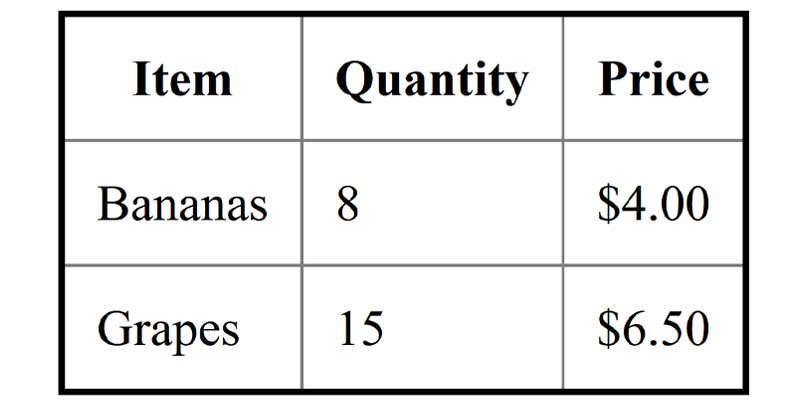
In this example, CSS is used to add borders around the entire table and each cell. The border-collapse: collapse; property ensures that adjacent borders are merged into a single line for a cleaner look. CSS also allows you to set the border color (black and gray), thickness, and padding, all of which make the table more visually appealing and easier to read.
With CSS, you can also use shorthand properties to simplify your code, such as:
table, th, td {
border: 1px solid #000;
}Using shorthand properties not only reduces redundancy but also makes the code more readable, especially in larger projects with many tables. This helps to maintain consistency and ensures that styling changes can be implemented quickly and easily.
This shorthand applies the same border style to all table, header, and data cells, ensuring consistency with less code. CSS properties like border-radius can also be used to round the corners of your table, making it more aesthetically pleasing.
Why CSS is Better for Modern Development
Using CSS for styling provides numerous benefits over the deprecated border attribute. Here are some reasons why CSS is the preferred method for table styling:
Greater Flexibility: CSS allows you to adjust not only the border thickness but also its color, style (solid, dashed, dotted), and much more. You can easily switch from a solid black border to a dotted blue border, providing a wide range of design possibilities that were not achievable with the border attribute. For example, in CSS, you can update a single class to change all table borders across your website to a different color or style, which demonstrates just how easy and efficient it is compared to editing individual HTML elements.
Centralized Styling: With CSS, you can apply styles to multiple tables using a single CSS class, making managing large websites much easier. By defining a class in a CSS file, you can update the style of every table on your website by changing just one line of code. This level of centralized control is essential for ensuring a consistent visual design and helps reduce the likelihood of styling errors.
Responsive Design: CSS enables you to create responsive tables that adapt based on the user's device. By using media queries, you can adjust the styles—such as padding, border thickness, or even layout—based on screen size to improve the user experience. This adaptability is key for providing an optimal experience across different devices and screen sizes.
Compatibility with Modern Browsers: Modern web browsers are optimized for CSS, and using CSS ensures that your styles are rendered consistently across different platforms. Using deprecated HTML attributes like border can lead to unpredictable behavior in some browsers, causing inconsistencies in how tables are displayed.
Advanced Design Capabilities: CSS offers properties like border-radius, box-shadow, and gradient borders that significantly enhance the visual appeal of tables. For example, you can create a table with rounded corners and shadow effects, which makes it look more attractive and professional compared to the simple borders created by the border attribute.
Practical Examples of Using CSS for Table Borders
Let's explore some additional examples that demonstrate how CSS can be used to create advanced table designs:
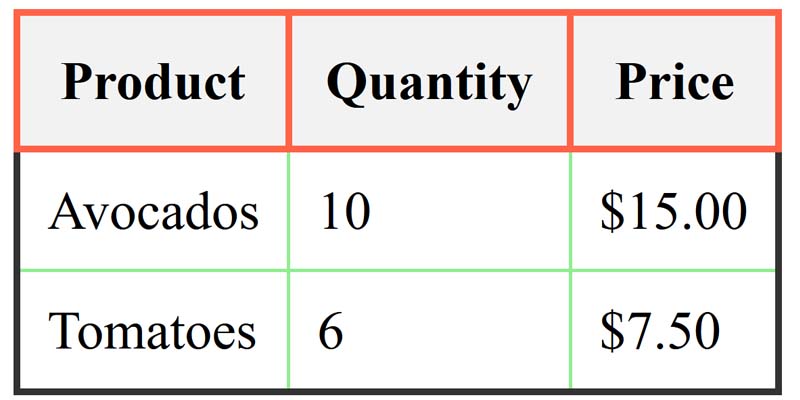
Example 1: Styling Table Borders with Different Colors
<style>
table {
border: 2px solid #333;
border-collapse: collapse;
}
th {
border: 2px solid #ff6347; /* Tomato color */
padding: 10px;
background-color: #f2f2f2; /* Light gray background for headers */
}
td {
border: 1px solid #90ee90; /* Light green color for cell borders */
padding: 8px;
}
</style>
<table>
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Price</th>
</tr>
<tr>
<td>Avocados</td>
<td>10</td>
<td>$15.00</td>
</tr>
<tr>
<td>Tomatoes</td>
<td>6</td>
<td>$7.50</td>
</tr>
</table>
In this example, different colors are used for the header and data cells to create a visually distinct table. This kind of styling enhances the readability and organization of the data, making it easier for users to interpret the information presented.
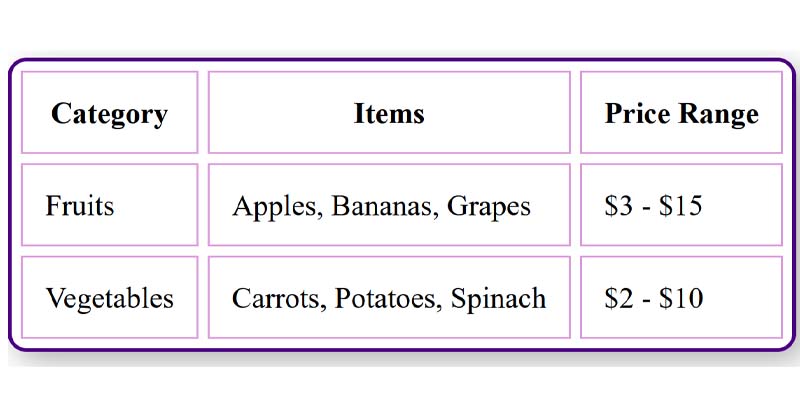
Example 2: Adding Rounded Corners and Shadow
<style>
table {
border: 2px solid #4b0082; /* Indigo color */
border-radius: 10px;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.3);
border-collapse: separate;
border-spacing: 5px;
}
th, td {
border: 1px solid #dda0dd; /* Plum color */
padding: 12px;
}
</style>
<table>
<tr>
<th>Category</th>
<th>Items</th>
<th>Price Range</th>
</tr>
<tr>
<td>Fruits</td>
<td>Apples, Bananas, Grapes</td>
<td>$3 - $15</td>
</tr>
<tr>
<td>Vegetables</td>
<td>Carrots, Potatoes, Spinach</td>
<td>$2 - $10</td>
</tr>
</table>
This example adds rounded corners and a subtle shadow to the table, giving it a more modern and elegant look. The box-shadow property makes the table stand out from the rest of the content, providing depth and visual interest.
Summary
The HTML table border attribute is a simple way to add borders to a table, but it lacks the flexibility that modern web design demands. While the border attribute can still be found in legacy code, it is best to use CSS for styling tables to ensure your website is consistent, visually appealing, and easy to maintain. With CSS, you can achieve not only the basic functionality of borders but also go much further by customizing the colors, styles, and responsive capabilities of your table design.
CSS offers much richer design options, including the ability to create responsive tables, apply advanced styles, and maintain centralized control over your website's design. If you are maintaining older projects, understanding how to work with the border attribute can be helpful, but for new projects, relying on CSS is the best approach for a clean, modern, and maintainable method of adding table borders. The flexibility and power of CSS make it an indispensable tool for modern web development, ensuring that your tables are both functional and aesthetically appealing.