Introduction
Creating tables in HTML can be tedious, especially when handling complex data or large amounts of information. Manually coding tables requires meticulous attention to syntax, making it prone to errors and significantly time-consuming. Fortunately, HTML table generators offer a convenient solution for creating tables quickly and effortlessly. These online tools help developers generate table code in seconds. This reduces manual coding time and minimizes errors, thus increasing efficiency.
In this comprehensive article, we will delve deeper into what HTML table generators are, how they can benefit you, and the best practices for using them effectively. Whether you're a beginner looking to simplify table creation or an experienced developer seeking to save time, understanding HTML table generators can significantly enhance your workflow and boost productivity. Moreover, utilizing such tools can make the web development process more accessible, efficient, and less frustrating, allowing you to focus on more critical aspects of design and functionality.
What is an HTML Table Generator?
An HTML table generator is an online tool that allows users to create HTML code for tables without having to write it manually. By simply entering data into a visual interface, users can instantly generate the corresponding HTML code, complete with tags and attributes that define the rows, columns, and other table elements. This approach simplifies the process of creating tables of varying sizes or complexities without requiring advanced coding skills.
Most HTML table generators come with a variety of customization options, such as setting cell padding, borders, background colors, and aligning text. This flexibility ensures that you can generate a table that not only suits your design needs but also aligns with the overall aesthetics of your website. The availability of these options means you can create tables that are not only functional but also visually harmonious, enhancing the user experience. For example, setting consistent cell padding can create a more cohesive design. Additionally, many HTML table generators offer advanced features such as header customization, merging cells, and specifying column and row spans, which can add further sophistication to the generated table.
How to Use an HTML Table Generator
Using an HTML table generator is straightforward and requires no technical expertise. Follow these simple steps to create your HTML table:
Access an HTML Table Generator Tool: There are numerous free HTML table generators available online. Simply search for an HTML table generator and select one that suits your needs. Many of these tools are available directly in your browser, requiring no downloads or installations.
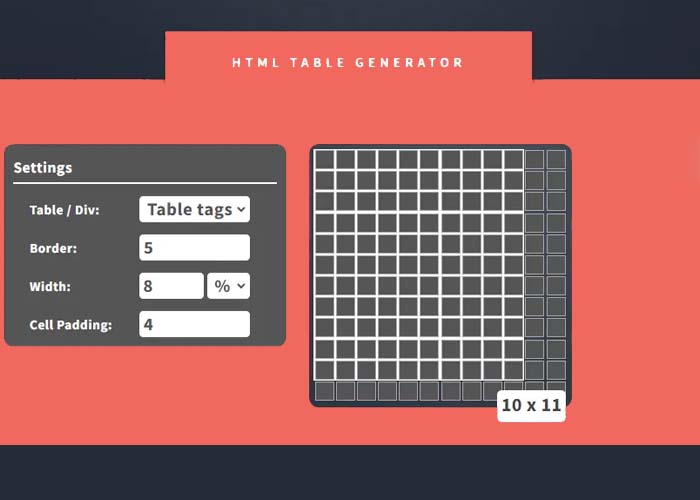
Input Your Data: Most tools will provide a grid-like interface where you can manually enter data for each cell. Some tools also allow you to upload data from a CSV file for faster population, especially useful for tables with significant amounts of information. This feature can save you considerable time if you already have structured data that needs to be presented. Advanced table generators even provide options for importing data from Excel spreadsheets, making it even easier to integrate existing data into your HTML table.
Customize Your Table: Adjust table settings such as border width, cell padding, background colors, and text alignment. This customization ensures that your table matches the visual requirements of your website and maintains consistency with other elements. Customizing tables helps achieve a polished, cohesive look and avoids the need for extensive manual CSS adjustments later on. Additionally, you can specify header styles, add alternating row colors for better readability, and include hover effects to make the table more interactive.
Generate the HTML Code: After inputting data and customizing the table, click on the "Generate" button. The tool will provide the HTML code that you can copy and use immediately. The generated code is often optimized for consistency, meaning fewer issues during integration into your existing website structure. Some advanced tools also offer downloadable HTML files or even JavaScript snippets that can be used for additional table functionalities, such as sorting and filtering data.
Insert the HTML Code into Your Website: Paste the generated HTML code into your website's HTML file where you want the table to appear. If necessary, you can further tweak the code manually to add specific classes, IDs, or additional styles. This step gives you the flexibility to tailor the final output to match your exact needs. Adding custom CSS classes can make it easier to manage and update your tables in the future, ensuring consistency across your website.
Benefits of Using an HTML Table Generator
1. Time Efficiency
One of the main benefits of using an HTML table generator is the time saved during the development process. Instead of manually coding every row and column, which can be tedious and error-prone, you can use a generator to create a fully-functional table in seconds. This is especially helpful for larger tables where manual coding would be time-consuming and labor-intensive. By automating this part of the process, developers can focus their efforts on other, more complex tasks that require greater creativity and problem-solving. Additionally, automation reduces the need for repetitive work, allowing developers to better allocate their time to improving other areas of the website, such as optimizing performance or enhancing user experience.
2. Error Reduction
Manual coding of tables can lead to numerous mistakes, such as missing tags, improperly nested elements, or typos, all of which can compromise the layout and functionality of a webpage. An HTML table generator ensures that the code produced is properly formatted and valid, reducing the likelihood of errors and improving the stability of your page. This automated approach to code generation ensures greater consistency and minimizes the need for debugging and troubleshooting common syntax issues. By relying on an automated tool, developers can significantly reduce the risk of errors that would otherwise require considerable effort to detect and fix.
3. Ease of Customization
HTML table generators provide easy options for customizing cell padding, borders, background colors, and the overall look and feel of your table. With just a few clicks, you can adjust cell padding, border styles, colors, and more to match your website's design. This ease of customization means you can create tables that are both functional and aesthetically pleasing without needing extensive CSS knowledge. It also reduces the need for repetitive styling tasks, helping you create tables that look professional with minimal effort. Moreover, advanced customization options such as adding icons, images, or even custom fonts within cells make it easier to align the table's appearance with your site's branding.
4. Beginner-Friendly
For beginners, writing HTML code from scratch can be intimidating, particularly when dealing with tables that have many rows and columns. HTML table generators are beginner-friendly, providing a visual and intuitive way to create tables without needing to understand complex HTML syntax. This makes it an excellent learning tool for those new to web development, offering a practical way to understand HTML structure while providing immediate, tangible results. By using a table generator, beginners can gain hands-on experience with HTML code and see the direct relationship between their input and the resulting output, facilitating a deeper understanding of web development principles.
5. Consistency Across Projects
Another benefit of using HTML table generators is the consistency they provide across different projects. When using a generator, you can ensure that all your tables follow the same format, style, and attributes. This consistency is crucial for maintaining a professional look across different sections of a website or multiple websites, particularly when dealing with large-scale projects or a suite of interconnected websites. Consistency not only enhances the visual appeal but also helps maintain uniformity in user interaction, ensuring that visitors have a similar experience regardless of which page they are on.
Best Practices for Using HTML Table Generators
Optimize for Responsiveness: Although HTML table generators make creating tables easy, you should ensure that the tables are responsive. Consider adding CSS styles, such as media queries or flexbox properties, to make your tables adaptable to different screen sizes, ensuring a seamless experience for users on mobile devices. Responsive design is increasingly important as users access websites from a variety of devices, including smartphones and tablets.
Avoid Overloading with Data: While it may be tempting to add a lot of data to a table, consider the readability and usability of your information. Keep tables concise and avoid adding excessive rows or columns that could overwhelm users. If you need to present a large dataset, consider splitting it into smaller, more digestible tables or using pagination. Simplifying the data presentation can help users find the information they need more easily and prevent frustration.
Check the Generated Code: Although table generators are convenient, it's always a good idea to review the generated HTML code to ensure it aligns with your website's standards. You might want to adjust styles, add classes for consistency, or even enhance the code with additional semantic tags to improve search engine optimization (SEO) and accessibility. Reviewing the code also helps ensure that it adheres to best practices, which can have long-term benefits for maintainability and performance.
Add Accessibility Features: Consider adding aria-labels, captions, or other accessibility features to ensure that your tables are usable for everyone, including those relying on screen readers. Accessibility should always be a priority, as it ensures that your content is inclusive and available to a wider audience. Adding accessible table elements such as <th> tags for headers and descriptive captions will improve the user experience for individuals with disabilities.
Enhance Styling with CSS: To make your tables visually appealing and ensure they fit seamlessly with the rest of your website, consider adding custom CSS styling. This might include hover effects, alternating row colors, or box shadows to make the tables more engaging and user-friendly. Using CSS can also help you achieve a more modern and clean look, which will positively impact the overall perception of your site.
Conclusion
HTML table generators are powerful tools that simplify the process of creating HTML tables for your website. They save time, reduce errors, and make it easy to customize tables to fit your design needs. Whether you're a beginner or an experienced developer, an HTML table generator can streamline your workflow and help you create effective, well-designed tables with minimal effort.
Next time you need to create a table for your webpage, consider using an HTML table generator to make the process faster and easier. With the right tool and a few best practices, you can generate beautiful and functional tables that enhance the user experience on your site. These tools empower developers and content creators alike, allowing them to present information in a structured, visually