HTML, which stands for HyperText Markup Language, forms the backbone of every web page you visit. Think of HTML as the framework or skeleton of a building, providing the structure that supports all other elements, like design and content. Understanding HTML page structure is essential for building well-organized, easy-to-maintain websites. In this comprehensive guide, we’ll cover the fundamental elements that make up an HTML document, helping you create a structured, professional web page that is easy for both users and search engines to navigate.
Whether you are a beginner just starting out with web development or an experienced developer looking to solidify your understanding of HTML, having a firm grasp on page structure is key to creating effective and appealing websites. By understanding the purpose and application of each HTML element, you can build web pages that are clean, maintainable, and easy to scale.
Basic HTML Document Structure
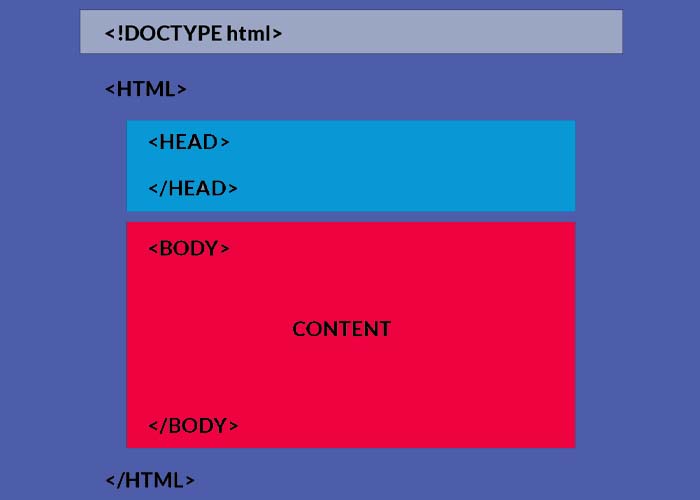
An HTML document is made up of a series of nested elements that define its structure. Below, we explore the key components of any HTML document in detail:
Doctype Declaration
Every HTML document starts with a doctype declaration, which tells the browser the type of HTML being used. This ensures that the browser knows how to render the page properly. For modern web pages, this declaration is:
<!DOCTYPE html>The doctype declaration is especially important for ensuring consistent rendering across different browsers. It dictates the HTML version being used and prevents the browser from switching into “quirks mode.” Quirks mode can lead to unexpected behavior and visual inconsistencies, so using the correct doctype helps avoid these issues.
HTML Element
The <html> tag serves as the root element for your entire page. It contains all other elements and also helps browsers and assistive technologies identify the start of the HTML content, which supports accessibility. A typical HTML document looks like this:
<html lang=“en”>
<!-- All content of your document goes here -->
</html>The lang attribute is also crucial. By specifying lang=“en”, you help browsers, search engines, and assistive technologies understand the language of the content. This is particularly important for accessibility and for providing a good user experience for people who use screen readers.
Head Element
The <head> section contains meta-information about the page, such as the page title, character set, links to stylesheets, and scripts that should be loaded. Some of the typical elements you might find in the head include:
Title: Specifies the page title, which appears in the browser tab. This is also used by search engines as the clickable headline in search results.
<title>My First Web Page</title>Meta Tags: Provide metadata, such as the character encoding or a description of the page.
<meta charset=“UTF-8”>
<meta name=“description” content=“A guide to understanding HTML page structure”>Meta tags like charset ensure that all characters, including special symbols, are displayed correctly. The description meta tag is used by search engines to understand the content of your page, making it crucial for SEO.
Link to CSS: To make your page visually appealing, you’ll want to add a link to a stylesheet. The stylesheet helps you control the layout, colors, fonts, and other visual aspects of your website.
<link rel=“stylesheet” href=“styles.css”>Linking external stylesheets ensures separation of content and presentation, making it easier to maintain and update your website’s design.
Body Element
The <body> section contains all of the content that will be displayed in the browser. This includes headings, paragraphs, images, links, forms, and more. Logical organization of content within the <body> is essential to enhance both user experience and SEO, making the page more accessible and easier to navigate. Here is an example of what you might include in the body:
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<main>
<section>
<h2>About This Page</h2>
<p>This page is designed to introduce you to the basic structure of an HTML document.</p>
<p>HTML provides the building blocks of any web page, allowing you to present text, images, and interactive elements in a logical way. The more structured and well-organized your HTML code is, the better user experience you can provide.</p>
</section>
<section>
<h2>Another Section Example</h2>
<p>By organizing your content into sections, you create a clear flow of information for the user, making it easier for them to navigate and understand the content on your site.</p>
</section>
</main>
<footer>
<p>© 2024 My Website</p>
<p>Follow us on <a href="https://twitter.com“>Twitter</a> and <a href=”https://facebook.com">Facebook</a> for updates.</p>
</footer>
</body>In the <body> element, you can see the use of several HTML tags that help organize the page’s content into meaningful sections. Elements like <header>, <nav>, <main>, and <footer> make your document more accessible and easier to understand.
Key Components Explained
Header (<header>): Usually contains introductory content or navigation links, such as the site logo or primary menu. A well-designed header helps set the tone for your page and can encourage users to explore further.
Navigation (<nav>): This element is used to define a set of navigational links. These links are typically displayed as a list and help users move between different sections of your site quickly.
Main (<main>): The main content area is typically unique to each page and provides the core purpose of the document. Using <main> helps assistive technologies differentiate the main content from other ancillary parts of the page, which is crucial for accessibility.
Footer (<footer>): Located at the bottom of the page, it often includes legal information, copyright details, or secondary navigation links. Adding contact information, social media links, or additional resources in the footer can help users find what they need easily.
How This Content Appears in a Web Browser
When you view this HTML structure in a browser, it results in a clean, well-formatted page. The browser processes the tags and displays each element appropriately:
The Title in the <head> section appears in the browser tab, which helps users quickly understand what the page is about without even clicking on it.
The Header and Navigation links give a clear sense of structure, making it easy for users to navigate your site and locate key information.
The Main content area highlights the primary purpose of the page and includes subheadings and text that make the content more digestible. Breaking content into smaller chunks, each with a heading, makes it easier for users to scan and read.
The Footer appears at the bottom, often visually distinct, providing closure and additional navigation or contact information. A well-crafted footer adds a professional touch and ensures users have all the necessary information before they leave your site.
By carefully organizing these elements, you can create an HTML page that’s both easy to read and accessible for all users, regardless of their device or browser. Additionally, using semantic tags like <header>, <nav>, <main>, and <footer> helps search engines better understand the structure of your page, improving your search engine ranking and discoverability.
Conclusion
Creating a solid HTML page structure is a foundational skill for any web developer. It impacts not only the visual aspects of the site but also the maintainability and scalability of the entire web project, making it easier to manage and extend in the future. By understanding how each element fits together, you can build a web page that is logical, organized, and easy for users to understand. Remember that a well-structured page also helps search engines index your site more effectively, improving your visibility. Consistency in your HTML structure not only aids in the development process but also makes it easier for others to understand and contribute to your codebase.
By paying attention to details like correct element nesting, meaningful attribute usage, and a logical page layout, you can create HTML documents that provide a great user experience, load efficiently, and rank well in search engine results. Understanding and mastering these basics will serve as a springboard for exploring more advanced web technologies.
Feel free to share your thoughts in the comments below! Do you have favorite practices when it comes to structuring HTML documents? Let us know! Engaging in discussions about best practices can further enhance your knowledge and keep you updated with the latest trends.