HTML iframes are a powerful tool used to embed external content into a webpage. For example, iframes can be used to embed videos from platforms like YouTube or interactive maps from Google Maps, making it easy to provide additional information without redirecting users. They provide the capability to display an entire webpage, videos, maps, or other interactive content seamlessly without redirecting users to a new page. This article will delve into the utilization of HTML iframes, practical examples, common use cases, best practices, and important security considerations to maximize their effectiveness. If you're new to HTML, consider beginning with our What is HTML? A Comprehensive Guide to build a foundational understanding.
What is an HTML Iframe?
An HTML iframe (<iframe>) is an HTML element that allows developers to embed another HTML document within the current document. This feature is frequently used to display content from external sources, such as different websites, YouTube videos, or Google Maps, directly within a page. Embedding external content enriches the user experience by keeping users engaged without leaving your site.
The basic syntax for creating an iframe is as follows:
<iframe src="URL"></iframe>Here, the src attribute is used to define the URL of the external content that you want to embed in the iframe.
Basic Example of an Iframe
Below is a straightforward example illustrating how to use an iframe to display another webpage, such as a partner's homepage or a related article, within your own:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Iframe Example</title>
</head>
<body>
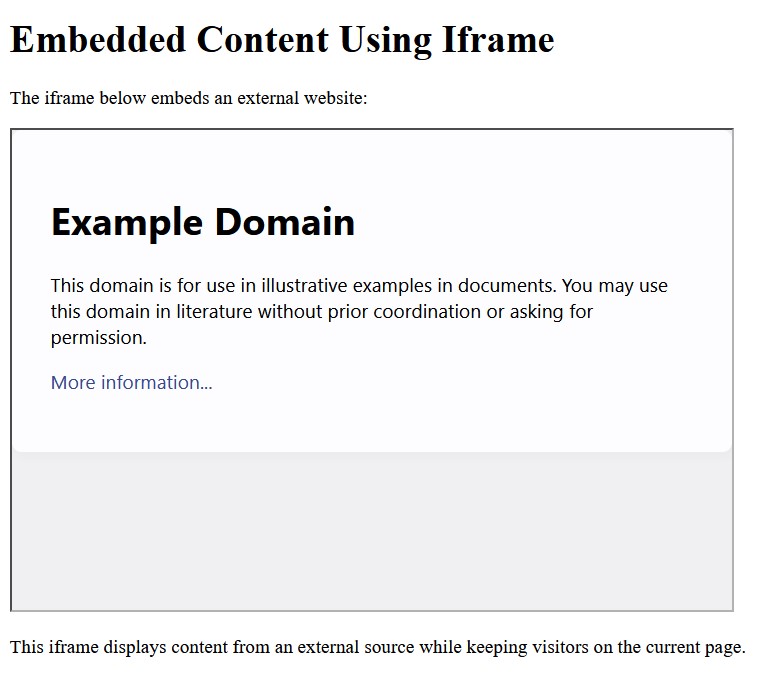
<h1>Embedded Content Using Iframe</h1>
<p>The iframe below embeds an external website:</p>
<iframe src="https://www.example.com" width="600" height="400"></iframe>
<p>This iframe displays content from an external source while keeping visitors on the current page.</p>
</body>
</html>
.In this example, the iframe embeds content from https://www.example.com and specifies the width and height of the iframe using the width and height attribute
Attributes of Iframes
The <iframe> element includes several attributes that help control its behavior and appearance:
src: The URL of the embedded content.
width and height: Specify the size of the iframe, either in pixels or as percentages.
frameborder: Defines whether the iframe should have a visible border. Setting it to 0 removes the border.
allowfullscreen: Allows the iframe to be displayed in fullscreen mode.
name: Provides an identifier to the iframe, making it easier to reference through JavaScript or links.
sandbox: Adds security restrictions to the content within the iframe, limiting its capabilities to provide enhanced security.
Example with Attributes
The following is an example of an iframe with multiple attributes that enhance its functionality:
<iframe src="https://www.example.com" width="800" height="500" frameborder="0" allowfullscreen sandbox="allow-same-origin allow-scripts"></iframe>
.width and height control the iframe’s dimensions
frameborder set to 0 removes the default border around the iframe.
allowfullscreen enables the embedded content to be viewed in fullscreen if supported.
sandbox restricts the iframe's actions, thereby adding an extra layer of security to the embedded content.
Common Use Cases for Iframes
1. Embedding Videos
One of the most popular uses of iframes is for embedding videos, particularly from platforms like YouTube. It allows the seamless integration of multimedia content directly within a webpage.
<iframe width="560" height="315" src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>This iframe lets users watch the video directly from your webpage, which helps to enhance user engagement without needing to navigate away from your content.
2. Displaying Google Maps
Another common use case is embedding Google Maps, allowing users to interact with maps directly, such as finding a business location or getting directions.
<iframe src="https://www.google.com/maps/embed?pb=!1m18..." width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>Embedding maps enables you to provide interactive geographical content, which is particularly useful for businesses, venues, or event locations, simplifying the navigation experience for users.
3. Integrating Widgets
Iframes can be used to include third-party widgets, such as a Twitter feed, form widgets, or live chatbots. These widgets enhance the richness of your content and provide users with additional services directly within your webpage.
Security Considerations for Iframes
While iframes are powerful tools, they can introduce security vulnerabilities if not managed properly. Since iframes load content from other websites, they are susceptible to various security threats, such as clickjacking and cross-site scripting (XSS). Clickjacking is a technique where malicious actors trick users into clicking on something different from what they perceive, potentially leading to compromised data or unwanted actions. Cross-site scripting (XSS) is a type of attack where scripts are injected into trusted websites, allowing attackers to bypass access controls. To mitigate these risks, consider the following measures:
Use the sandbox Attribute: The sandbox attribute imposes a set of security restrictions on the iframe content. It can disable scripts, enforce same-origin policies, and restrict other capabilities that might be harmful
<iframe src="https://www.example.com" sandbox="allow-scripts allow-same-origin"></iframe>This helps limit the iframe's ability to execute scripts or manipulate your webpage content, adding a layer of safety.
Set referrerpolicy: This attribute manages how much referrer information is shared when users interact with embedded content. For instance, using referrerpolicy="no-referrer" prevents the passage of potentially sensitive referrer data to external content.
Embed Trusted Sources Only: Always embed content from trustworthy sources. Embedding unknown or untrusted content can expose your website to malicious scripts and potentially compromise user security.
Best Practices for Using Iframes
Use Responsively: To ensure your iframes adapt well across various devices, they must be responsive. Ensuring responsiveness makes sure the embedded content is accessible on desktops, tablets, and mobile devices alike.
Responsive Iframe Example:
.responsive-iframe {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
}
.responsive-iframe iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}HTML:
<div class="responsive-iframe">
<iframe src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allowfullscreen></iframe>
</div>The CSS ensures the iframe retains a responsive aspect ratio, dynamically adjusting its size based on the screen.
Minimize Iframe Usage: Use iframes judiciously as excessive use can degrade your webpage’s performance and slow down loading times.
Fallback Links: Always provide a direct link to the embedded content as a fallback option in case the iframe fails to load due to user or network issues. For example, you can add a link below the iframe, like: <p>If the content doesn't load, click <a href='https://www.example.com'>here</a> to access it directly.</p>.
Conclusion
HTML iframes are a versatile tool that provides a convenient way to embed external content—ranging from videos to maps and interactive widgets—directly into your webpage without redirecting users away from your site. However, given their security implications, it is crucial to implement them carefully. Utilize attributes like sandbox to limit the embedded content's capabilities and make iframes responsive to enhance user experience.
For those who are starting out, it is essential to understand the broader context of HTML and its key components. Be sure to explore our What is HTML? A Comprehensive Guide for a deeper dive into HTML basics and how iframes integrate with the overall structure of a webpage.