Headings are fundamental components in the structuring of web pages, helping organize content to make it more accessible and scannable for both users and search engines. HTML provides six levels of heading tags, ranging from <h1> to <h6>, with <h1> being the most crucial, typically representing the main topic, and <h6> being the least significant. For example, <h1> is often used as the page title, <h2> might be used for major sections, <h3> for subsections, and so on, down to <h6> which could represent minor details or footnotes. HTML provides six levels of heading tags, ranging from <h1> to <h6>, with <h1> being the most crucial, typically representing the main topic, and <h6> being the least significant. Let’s delve into how to properly use these tags and understand their role in creating well-structured web pages.
If you are just getting started with HTML and want a comprehensive guide, make sure to check out our article What is HTML? A Comprehensive Guide. This guide provides a solid foundation for understanding HTML, including the basic building blocks, key concepts, and practical examples that will help you start coding confidently. This guide provides detailed insights into the basics of HTML, including tags, attributes, and much more
What are Heading Tags?
Heading tags in HTML are used to define the hierarchical structure of content. They range from <h1> to <h6>, where each level indicates its relative importance within the page's structure:
<h1>: Represents the main heading, often used as the title of the page or the most significant topic.
<h2> to <h6>: Used to define subheadings that help organize content into logical sections. <h2> is typically used for primary subheadings, while <h3> to <h6> are used for progressively less important divisions.
Example of Heading Tags in HTML
Here’s a simple example of how to use heading tags in an HTML document:
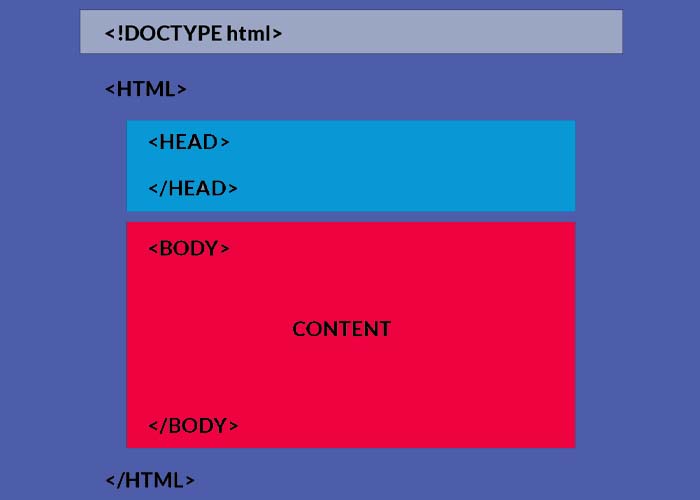
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Heading Tags Example</title>
</head>
<body>
<h1>Main Title of the Page</h1>
<p>This is the main section of your content. It provides a brief overview of the topic you are discussing.</p>
<h2>Subheading Level 1</h2>
<p>This section gives more detailed information related to the main topic.</p>
<h3>Subheading Level 2</h3>
<p>Further details that fall under the subheading above.</p>
<h2>Another Subheading Level 1</h2>
<p>Additional information or a different aspect of the main topic.</p>
<h4>Subheading Level 3</h4>
<p>Less important detail that still contributes to the overall discussion.</p>
</body>
</html>
Importance of Using Heading Tags Correctly
Headings are not just for visual styling. They play a crucial role in:
Improving Accessibility: Screen readers rely on headings to help visually impaired users navigate through the content effectively. Screen readers announce headings, allowing users to quickly understand the page structure and skip to relevant sections.
SEO Benefits: Search engines use headings to understand the structure of your page. Proper use of heading tags helps your content rank better in search results.
Better Readability: Well-structured headings break content into manageable sections, allowing readers to quickly find what they're looking for.
Practical Tips for Using Heading Tags
Use <h1> only once per page, as it represents the main subject.
Use <h2> to <h6> hierarchically to divide content logically.
Avoid using headings just for styling. Instead, use CSS to style text while keeping the semantic meaning intact. For example, instead of using <h3> to make text bold or larger, use a <p> tag with a CSS class:
<p class="styled-text">This is styled text</p>And in your CSS:
.styled-text {
font-size: 1.5em;
font-weight: bold;
}Example Use Case
Let’s say you’re creating a blog post about HTML. You might structure your headings like this:
<h1>Understanding HTML Basics</h1>
<h2>What is HTML?</h2>
<h3>Elements and Tags</h3>
<h3>Attributes</h3>
<h2>How to Create an HTML Page</h2>
<h3>Using a Text Editor</h3>
<h3>Saving Your File</h3>
This structure helps to logically break down your content into topics and subtopics, providing both readers and search engines with a clear understanding of your content's layout.
Conclusion
Heading tags are more than just big, bold text. They provide structure, make your content accessible, and improve SEO. By using <h1> to <h6> effectively, you can create well-structured and easy-to-navigate content that both readers and search engines will appreciate. Take time to organize your HTML documents using proper headings, and you’ll see the benefits in both readability and search engine performance.
If you found this article helpful, we’d love to hear from you! Please leave a comment below sharing your thoughts or any questions you may have.




.jpg)