The style attribute in HTML allows you to add specific styles directly to an element, giving you control over its appearance, such as color, font, size, and more. It is a convenient way to apply quick styles without using CSS files, making it particularly useful for smaller styling needs. However, compared to internal or external CSS, the style attribute is less efficient for managing styles across larger projects, where centralized control is preferable. In this article, we will explore how to use the HTML style attribute effectively, along with practical examples that will help you create visually appealing web content.
What is the style Attribute?
The style attribute is an inline method of applying CSS styles directly to an HTML element. This approach is useful when you need to add styles to a single element or when creating a quick prototype without setting up a separate CSS file. However, it’s important to note that while the style attribute is convenient, it should not replace CSS for larger projects, as inline styles can become difficult to manage.
Example of Using the style Attribute
Below is an example of how to use the style attribute to apply various styles to an HTML element. This example demonstrates the simplicity of inline styling, which can be beneficial for beginners or small-scale projects but often proves inefficient for larger, more complex applications:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Style Attribute Example</title>
</head>
<body>
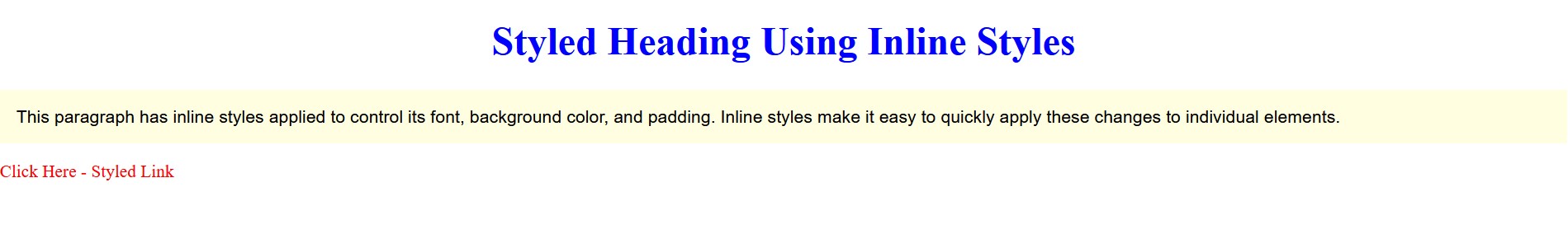
<h1 style="color: blue; font-size: 36px; text-align: center;">Styled Heading Using Inline Styles</h1>
<p style="font-family: Arial, sans-serif; background-color: lightyellow; padding: 15px;">This paragraph has inline styles applied to control its font, background color, and padding. Inline styles make it easy to quickly apply these changes to individual elements.</p>
<a href="#" style="color: red; text-decoration: none;">Click Here - Styled Link</a>
</body>
</html>
Explanation:
The <h1> element has inline styles that set its color to blue, font size to 36 pixels, and text alignment to center.
The <p> element has styles for the font family, background color, and padding.
The <a> link is styled to have red text and no underline.
Common CSS Properties Used in the style Attribute
The style attribute allows you to apply many different CSS properties directly to elements. These properties are the most basic building blocks for styling and are fundamental to understanding more advanced CSS techniques. Some of the most commonly used properties include:
color: Sets the text color.
<p style="color: green;">This text is green.</p>
font-size: Defines the size of the text.
<p style="font-size: 20px;">This text has a larger font size.</p>
background-color: Changes the background color of an element.
<div style="background-color: lightblue; padding: 10px;">This div has a light blue background.</div>
margin and padding: Controls the spacing around and within elements.
<p style="margin: 20px; padding: 10px;">This paragraph has margin and padding.</p>
text-align: Aligns the text within an element (e.g., left, center, right).
<h2 style="text-align: right;">Right-Aligned Heading</h2>
Best Practices for Using the style Attribute
Use for Quick Prototyping: The style attribute is best used for quick prototyping or making temporary changes.
Avoid Overuse: Inline styles can become cluttered and hard to maintain. Overusing inline styles can also lead to conflicts with external CSS, especially in larger projects where multiple developers might be working on the same codebase. For larger projects, use internal or external CSS to keep your code clean and organized, and to ensure consistent application of styles.
Prioritize CSS for Larger Projects: Inline styles can override CSS rules, which might lead to unexpected results when debugging.
Pros and Cons of Using Inline Styles
Pros:
Quick and Easy: Allows you to quickly style an element without creating or editing a CSS file.
Element-Specific: Can be useful for adding a unique style to a specific element without affecting others.
Cons:
Hard to Maintain: Inline styles make the HTML code messy and difficult to read.
Lack of Reusability: Inline styles cannot be reused across multiple elements, which leads to redundancy.
Lower Priority for Larger Sites: For a large website, inline styles are not a scalable solution.
Learn More about HTML
If you want to understand the fundamentals of HTML, check out our article What is HTML? A Comprehensive Guide. This guide provides an in-depth overview of HTML, covering essential topics like tags, attributes, and page structure to help you build a solid foundation in web development.
Conclusion
The style attribute in HTML provides a simple way to add styles to individual elements, making it a helpful tool for quick styling and prototyping. However, for more complex styling needs, using CSS is the preferred approach for keeping your code organized and maintainable. By understanding when to use the style attribute effectively, you can enhance your web pages with minimal effort.
If you found this article useful, feel free to leave a comment below or ask any questions you might have!