HTML has a bunch of tags that help you show computer code and technical stuff on web pages. These tags make it easy to share things like code snippets, variables, or other programming details. If you’re just starting out, check out our What is HTML? A Comprehensive Guide. You can also dive deeper into tags with our Guide to HTML Elements.
The code Tag
Use the <code> tag to show a small piece of computer code. It’s great for adding inline code to your text.
Example:
<p>To print "Hello, World!", use the following code: <code>console.log('Hello, World!');</code></p>The <code> tag doesn’t come with fancy styling, but you can use CSS to make it stand out.
The kbd Tag
The <kbd> tag shows keyboard input. It’s handy for writing instructions or shortcuts.
Example:
<p>Press <kbd>Ctrl</kbd> + <kbd>C</kbd> to copy the text.</p>By default, the text in a <kbd> tag uses a monospace font, so it’s easy to spot.
The pre Tag
The <pre> tag is all about keeping spaces and line breaks exactly as you type them. This makes it perfect for showing blocks of code.
Example:
<pre>
function greet() {
console.log('Hello, World!');
}
greet();
</pre>With the <pre> tag, your code looks neat and easy to read.
The samp Tag
Use the <samp> tag to show sample output from a program. It’s great for highlighting results or outputs.
Example:
<p>Output: <samp>Hello, World!</samp></p>This tag tells users, "Hey, this is program output."
The var Tag
The <var> tag is for variables. You’ll see it in math equations or programming examples. It’s usually displayed in italics to make it stand out.
Example:
<p>The formula for area is: <var>a</var> = <var>l</var> × <var>w</var>.</p>It makes variables easy to spot in your content.
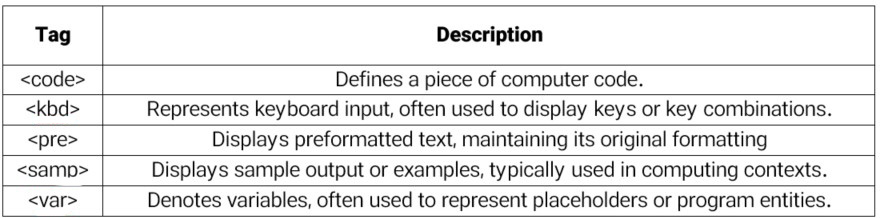
HTML Computer Code Elements
Each of these tags has its own job when it comes to showing code or technical content. When you use them right, they make your pages clear, easy to read, and accessible.

Supported Browsers
All the major browsers support these HTML code tags. That includes:
Google Chrome
Mozilla Firefox
Microsoft Edge
Safari