A Comprehensive Guide to HTML Forms for Beginners and Intermediate Users
Introduction to HTML Forms
HTML forms collect user input and send data to the server, enabling interactions like registration, feedback, and bookings. They act as a bridge between users and web services, creating dynamic and interactive websites. In this guide, we explore both basic and advanced aspects of HTML forms, ensuring accessibility for beginners while providing in-depth insights for more advanced users. Learn how to add borders to an HTML table without CSS to improve the visual organization of your form’s layout. Forms are integral to every website, from personal blogs to large e-commerce platforms, as they are used for various tasks such as user registration, feedback collection, and payment processing. A well-designed form can significantly enhance user interaction and satisfaction, providing a seamless experience. By mastering HTML forms, developers can create efficient, user-friendly applications that drive engagement. They are used to handle user registrations, manage user profiles, process payments, conduct surveys, and gather essential feedback. Well-designed HTML forms are intuitive and make the interaction seamless, which ultimately enhances overall user satisfaction. Furthermore, developers can leverage various front-end and back-end technologies to make HTML forms more dynamic, secure, and responsive. In this guide, we will look at everything you need to know to get started with HTML forms and explore their advanced capabilities.
Structure of HTML Forms
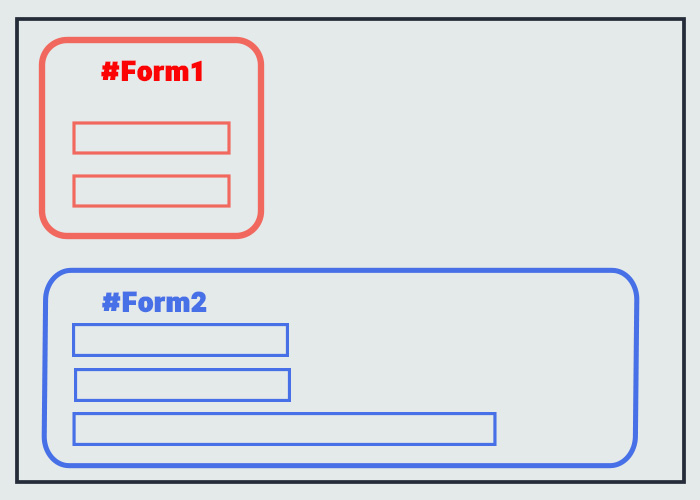
HTML forms consist of several essential elements, each playing a specific role in data collection and processing. Below is a detailed breakdown of the most common elements used in HTML forms. Understanding how to add and customize table borders using HTML and CSS can further enhance your form design by making each section visually distinct.
Organizing these form elements in a structured and accessible manner ensures users can easily enter the required information. Including labels (<label> tags) and logical tab orders enhances form usability, particularly for users who depend on assistive technologies, such as screen readers. Including labels (<label> tags) and logical tab orders enhances form usability, particularly for users who depend on assistive technologies, such as screen readers.
HTML Form Templates
Pre-designed HTML form templates provide an efficient solution for developers looking to create professional forms quickly. These templates can include contact forms, registration forms, feedback forms, and more. HTML table generators can also be useful for creating complex table elements that are part of form layouts, providing an easy way to structure data presentation.
These templates save valuable time, especially for projects that require rapid development. Many popular frameworks, such as Bootstrap, offer responsive form templates that are easy to integrate and customize, providing a great starting point for creating visually appealing and functional forms. Templates also often come with built-in accessibility features, such as ARIA labels, tab navigation, and proper error messaging, ensuring that the forms are usable by the widest audience possible, including users with disabilities. Templates can also be used to create multi-step forms, which help guide users through complex processes, such as completing surveys or purchasing products online.
HTML Form Design Examples with Code
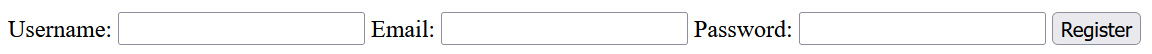
Consider the following example of a basic registration form that allows users to sign up for a service:

In this example, basic fields are used for collecting usernames, email addresses, and passwords. The form has a submit button to send the entered data to the specified server endpoint for further processing. It uses the POST method, which is ideal for transmitting sensitive data, ensuring that information is sent securely in the body of the HTTP request. Unlike GET, which appends data to the URL and can be easily seen or cached, POST keeps the data hidden from the URL, providing enhanced security and privacy.
When designing forms, it is critical to provide users with appropriate feedback. For example, including placeholders, error messages, and validation patterns ensures that users are aware of the expected input format. A consistent user interface contributes to a better experience, reducing user frustration.
HTML Form Action Attribute
The action attribute of the <form> tag determines where the form’s data is sent for processing. This can be a URL pointing to a script that processes the information, either on the same server or on an external one. For example:
In this example, the form data is sent to https://example.com/process-data. Correct configuration of the action attribute ensures data security and efficiency during the submission process. Developers should consider specifying whether the endpoint uses secure transmission protocols like HTTPS to protect user data during transit.
HTML Form POST Method
The POST method is one of two primary HTTP methods used with HTML forms. Unlike GET, which appends data to the URL, POST sends data as part of the HTTP request body, ensuring better privacy. It is ideal for sensitive information, such as login credentials or payment details. For instance, using POST in a login form helps maintain data confidentiality.
A key consideration when using the POST method is ensuring that the server-side script processing the data is equipped to handle and sanitize user input effectively to prevent SQL injection attacks and other forms of misuse. The POST method can also handle larger amounts of data, making it suitable for more extensive forms or situations where sensitive information must be kept out of the URL.
Attributes of HTML Forms
HTML forms come with several attributes that define their behavior:
method: Specifies how data is sent (GET or POST).
action: Defines the endpoint where form data is processed.
enctype: Used for setting the encoding type, especially important when handling file uploads (multipart/form-data).
target: Determines where the response should be displayed, such as a new tab or window (_blank).
These attributes help control how and where form data is transmitted, offering flexibility to the developer for different situations. Proper configuration of these attributes is crucial for optimizing the user experience and ensuring data is handled securely.
HTML Form Submit Button
The form submit button is the trigger for sending user input to the server. It is typically implemented using the <button type="submit"> tag or <input type="submit">. For example:

This button is essential for transferring all user-entered data to the designated server endpoint for further handling. It is also possible to use JavaScript with the submit button to add custom behaviors, such as performing client-side validation before sending the data.
A good practice is to make the submit button stand out visually, ensuring that users can easily find and complete their intended action. Styling the button with CSS to provide visual cues when it is hovered over or clicked can improve the form’s usability.
HTML Form Methods: GET vs. POST
GET: Appends form data to the URL, making it suitable for non-sensitive queries, such as search requests.
POST: Sends data in the request body, maintaining privacy, making it ideal for secure data, like login or payment information.
Choosing between these two methods depends on the nature of the form and the data involved. For example, GET is often used for forms that do not alter server-side data, while POST is the preferred method for any operation that changes or updates data. Additionally, using GET allows users to bookmark and share URLs containing their query parameters, which is helpful in certain applications like search engines.
Designing Beautiful and Accessible Forms
Forms should not only be functional but also visually appealing and accessible to all users, including those with disabilities. CSS can be used to style forms, adding visual hierarchy, padding, and margin to create a more user-friendly layout. To make forms accessible, developers should use semantic HTML, such as <label> elements linked to input fields to improve compatibility with screen readers.
CSS Styling: Adding padding, colors, and rounded borders to input fields can make forms look more attractive.
Accessibility Considerations: Including ARIA labels, tab order, and error messages that can be read by screen readers ensures that forms are accessible to users with different abilities.
Form Validation
Form validation is an essential aspect of user input handling. HTML5 provides built-in validation attributes such as required and pattern for validating fields. Additionally, JavaScript can be used for custom validation logic to provide a richer experience:

In this example, the pattern attribute ensures that the user enters a valid phone number format. JavaScript can be used to further enhance validation by providing real-time feedback, such as highlighting errors as soon as they occur. This proactive approach helps reduce user frustration and increases the likelihood of successful form submission.
Advanced Features in HTML Forms
Advanced HTML forms can incorporate features such as file uploads, multi-step workflows, and JavaScript enhancements for improved interactivity. For example, <input type="file"> is used for file uploads, and JavaScript can be used to create multi-step forms where users are guided through different pages of the form.
Multi-step forms are particularly useful for longer data collection processes. By breaking the form into multiple sections, users are less likely to feel overwhelmed. Using progress indicators can also help users understand how much more information they need to provide, which can lead to higher completion rates.
Using JavaScript to Enhance HTML Forms
JavaScript plays a crucial role in enhancing the functionality of HTML forms. For instance, you can use JavaScript to add interactivity to table borders within your form, as explained in our guide on changing the border color of an HTML table. It can be used to validate form inputs before submission, display real-time error messages, and handle form events. JavaScript also enables dynamic forms that adapt based on user input, adding or removing fields as necessary.
For example, JavaScript can be used to reveal additional fields when a user selects a specific option in a dropdown menu. This dynamic approach simplifies forms by displaying only the fields relevant to the user’s choices, thereby enhancing usability. It reduces clutter, keeps the form focused, and ensures that users provide only pertinent information. A dropdown selection can trigger additional fields to appear, making the form adaptive and efficient.
Creating Interactive Forms
Interactive forms adjust to user actions. For example, using the border-collapse property can help make the tables within your forms cleaner and visually more organized. JavaScript can be used to show additional fields when a user selects a specific option, improving the user experience by making forms adaptive and reducing unnecessary complexity.
Interactive forms also improve data accuracy, as users are only presented with fields relevant to their situation. Using conditionally displayed input fields, JavaScript can tailor the form experience, ensuring that only pertinent information is collected, which leads to cleaner and more organized data on the server side.
Best Practices for Using HTML Forms
To create secure and effective HTML forms, follow these best practices:
Data Security: Always use the POST method for sensitive data and implement HTTPS to encrypt data transmission.
Prevent CSRF and XSS Attacks: Use CSRF tokens and sanitize inputs to protect against cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks.
Accessibility: Use labels and ARIA attributes to ensure forms are accessible to all users, including those with disabilities.
Client-Side and Server-Side Validation: Validate user inputs both on the client side (using HTML5 attributes or JavaScript) and server side to ensure data integrity and protect against malicious inputs.
CAPTCHA: Include CAPTCHA or similar verification technologies to prevent automated submissions and spam.
By adhering to these best practices, developers can ensure that their forms are both user-friendly and secure, effectively enhancing the overall user experience and safeguarding data.
By adhering to these best practices, developers can create HTML forms that are not only effective in collecting user data but also secure and accessible.
Conclusion
HTML forms are indispensable tools that provide a direct connection between users and web services, making them fundamental components of most web applications. Understanding how to structure forms, utilize the appropriate attributes, and choose between methods like GET and POST allows developers to create secure, efficient, and engaging user experiences. Additionally, by designing forms that are both visually appealing and accessible, developers ensure that their websites reach the widest possible audience.
Whether creating a simple contact form or a more advanced multi-step process, well-designed forms significantly enhance the functionality of a website. Following best practices for form validation, security measures such as using HTTPS, and incorporating accessible design elements helps achieve a smooth user experience and maintains data integrity. By mastering these elements, developers can build forms that not only collect information effectively but also create a positive and seamless user interaction.
HTML forms are much more than just a way to collect data; they represent a critical component of how users interact with the digital world. Mastery of form design, attributes, validation, and advanced features provides developers with the tools they need to build interactive, secure, and accessible forms that cater to a wide variety of user needs. With a solid understanding of these concepts, you can enhance your web applications and create forms that not only serve their functional purpose but also provide an engaging and user-friendly experience.